【HTML】表格标记
设计网页时常常会用到表格来组织页面信息,它能将网页划分成任意多个矩形区域,每一个区域可包括导航、文字、图象、动画等信息,设计者可将任意的网页元素放入其中。
1. 表格的定义:<table></table>
1)在需要使用表格的地方插入成对的<table></table>标记,就能够完成表格的插入。定义表格经常使用的标记有
|
标签 |
说明 |
|
<table> |
表格标记,用于插入表格 |
|
<tr> |
行标记,用于插入行 |
|
<td> |
列标记,用于插入列 |
|
<th> |
表头标记,用于设置表头信息 |
|
<caption> |
表格标题,设置标题 |
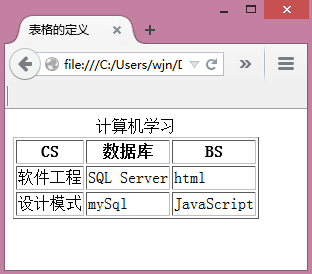
实例:
效果:

2)划分结构表格
划分结构表格是指将1个表格分成3个部份,分别使用3个标记
|
标签 |
说明 |
|
<thead></thead> |
定义1组表头行 |
|
<tfoot></tfoot> |
为表格添加1个标注 |
|
<tbody></tbody> |
定义表格的主体部份 |
2. 表格属性
在网页的设计中常常需要对网页中的表格<table>做1些格式上的设置,这些设置是通过对表格标记属性的设置完成的。
|
属性名称 |
说明 |
||||||||||||||||||
|
width |
表格的宽度 |
||||||||||||||||||
|
border |
边框粗细 |
||||||||||||||||||
|
frame(8种属性值) |
设置表格的边框样式
|
||||||||||||||||||
|
rules(5种属性值) |
设置表格内部边框的属性
|
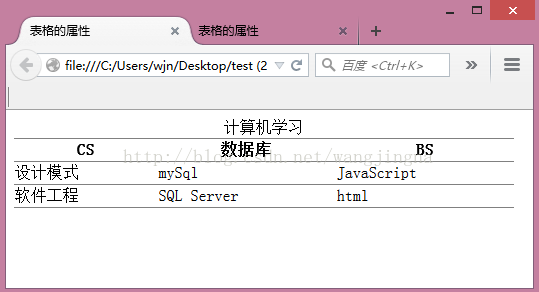
实例:
效果:

3.表格行与单元格的属性
在表格中,通过<tr>标记的属性来设置表格中某1行的属性,用<td>的属性设置表格单元格的属性。
|
属性名称 |
说明 |
||||||||||
|
align(3种属性值) |
设置行内容的水平对齐方式
|
||||||||||
|
valign(4种属性值) |
设置行内容的垂直对齐方式
|
||||||||||
|
rowspan |
设置跨行,即单元格的纵向合并 |
||||||||||
|
colspan |
设置跨列,即单元格的横向合并 |
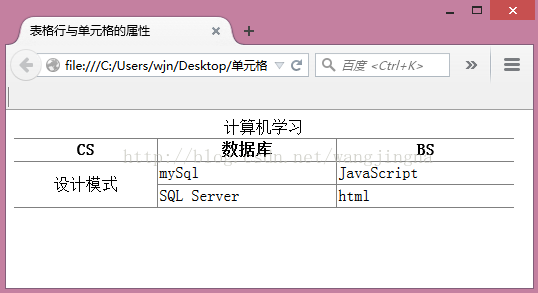
实例:
效果:

4.多个表格的使用
表格可以嵌套使用以表示层次关系,在<table>标记插入表格后,可在<td></td>间再插入<table>表示在单元格中插入表格;也能够多个同级表格同时使用,此时有两个经常使用的属性可方便表格的排版,美化布局。
|
cellspacing |
设置单元格的间距 |
|
cellpadding |
设置单元格中内容与边框之间的间距 |
小结:
表格是1种很简单的页面布局工具,它的利用使得网页简洁直观,且更便于浏览。熟练掌握主要的表格标记的相干属性,可以提高工作效力