jquery源码探索之----事件系统Events(一)
着学习jquery的深入,发现jquery内部确切之优美,之前从没觉得jquery是做网站必须的,但是现在看来,想做1个漏洞很少的网页,jquery是1个利器。
最近看jquery源码看了很多,主要是看了1些底层支持模块,也大概知道jquery内部的原理是甚么了,虽然记不到可能记不到很多api,但是那不重要,看到官网的api,闭着眼睛也知道它是干甚么的了。
今天就来讲说我认为jquery内部最复杂的模块之1,事件系统。这个模块1篇两篇应当是讲不完的了,那就1步1步跟我来梳理吧!
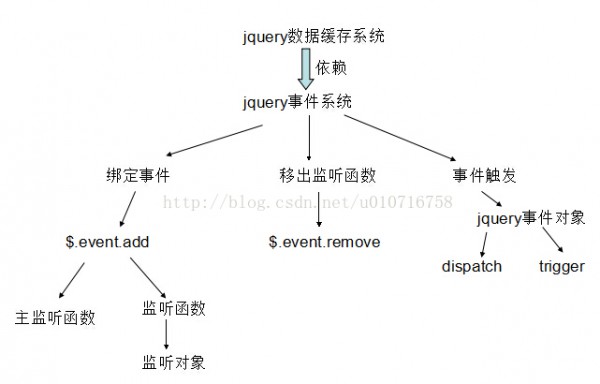
还是像平常1样,上个图先:

视察者模式之前就说过了吧,jquery事件系统也是利用了视察者模式,在介绍之前,我们先来看看甚么是jquery的数据缓存系统。
为何要使用jquery的事件系统?
(1)jquery数据缓存系统
有些时候,我们需要给js对象或DOM对象附加1些数据,为js对象附加数据就不说了,直接可以object.data={},但是要给DOM元素附加数据时就要注意了。比以下面这类情况:
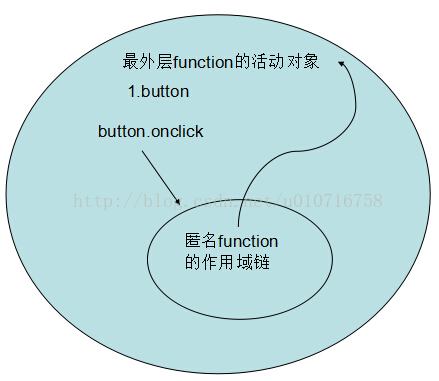
IE的dom元素的垃圾回收机制是援用计数的方式,至于援用计数是甚么方式,大家可以百度1下,这要是再展开,那就要说很久很久了。循环援用就出现了,只要循环援用1出现,就会造成内存泄漏。这里是怎样造成循环援用的呢?

很明显的看到,在闭包环境内,造成了循环援用,那怎样样来解决这个问题呢?那肯定就是数据缓存系统了。
怎样样避免这类循环情况?我们只需要破坏1条援用指针就能够了。那究竟是破坏哪1条呢?
function作用域链援用外面button这条指针明显是不好破坏的,由于这里常常是开发者最容易写的,那就破坏button.click指向匿名函数这条了。
那怎样破坏这条路径呢?
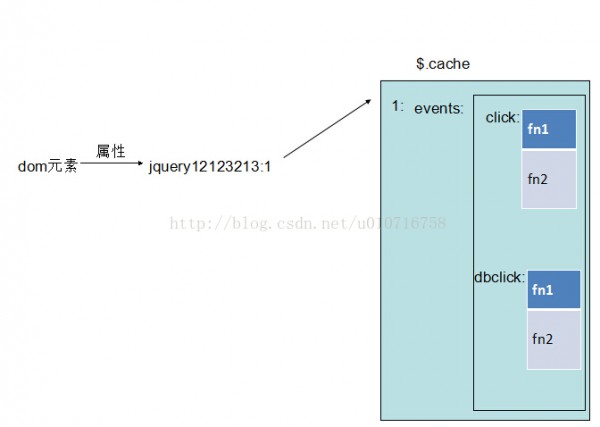
我们来看卡jquery的事件缓存系统是怎样做的、

在jquery当中,并没有直接援用对象,而是给dom元素设置了1个属性jquery12123213为1,1为基本数据类型,所以不存在循环援用,但是这个1却能跟$.cache当中的属性1相对应,那末根据这个1就可以找到对应的事件处理函数fn,是否是觉得很奇妙,我也是这么认为的。
好,今天就说到这里了吧。