【HTML】文字效果
为了在网页中显示文字信息,设计html时,只要在<body></body>中需要添加文字的地方输入文字就能够了,和我们在Word、记事本中的添加方式1样。同时,为了增加代码的可读性,还可以用<!-->添加必要的注释,这些注释信息不会显示在页面中。
1.文字修饰
在html文件中添加文字后,为了使网页更加的美观,还需要对文字添加1些效果。需要用到的1些标记以下
|
标记 |
说明 |
|
<b> |
加粗 |
|
<i> |
斜体 |
|
<u> |
下划线 |
|
<del> |
删除线 |
|
<address> |
设置地址文字 |
|
<sup> |
上标 |
|
<sub> |
下标 |
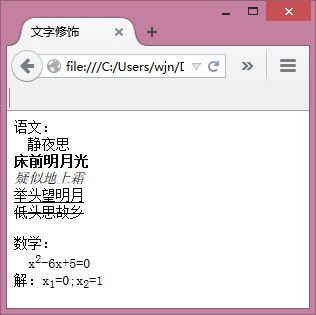
实例:
效果:

不管普通文档还是网页,在关于文字信息的部份都会触及到段落的相干内容,它使得文字表达更加清晰。在html中专门的段落标记是<p>,除此以外还有很多标记可以设置它的段落格式
|
标记 |
说明 |
|
<p> |
定义段落,但是不能进行段落格式的设置 |
|
<br> |
回车 |
|
<pre> |
预格式化,设置后,键盘上的回车键便可生成1个段落 |
|
<blockquote> |
设置段落缩进,可以增加段落的层次效果 |
|
<hr> |
插入并设置水平线 |
3.特殊符号
在使用特殊符号时需要转换成相应的代码,把这些代码插入到html文件中,这样显示在网页中的才是我们需要的特殊符号。经常使用的特殊符号与代码对应以下:
|
符号 |
对应代码 |
|
空格 |
|
|
& |
& |
|
? |
© |
|
? |
™ |
|
? |
® |
|
¥ |
¥ |
|
§ |
§ |
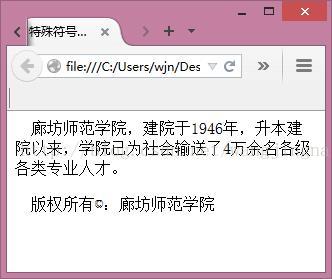
实例:
效果:

小结:
在html文档中,当需要对某部份文字进行说明时,还可通过添加文字的标注标记<ruby>来完成。文字效果的设置有很多,只要掌握经常使用的1些标记,公道的使用它们可使网页更加赏心悦目。