Jquery EasyUI Dialog的使用
栏目:htmlcss时间:2015-04-28 08:05:15
jquery easyui设置对话框,具体实现步骤以下:
首先第1步肯定是先新建1个JSP页面(跳过)
第2步是引入所需的js和css文件:
<%-- EsayUI样式表--%>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<%-- EasyUI中的图片样式--%>
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<%--jquery基础库--%>
<script type="text/javascript" src="../jquery⑴.4.2.min.js"></script>
<%-- EasyUI基础库--%>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
<%-- EasyUI的国际化中文包--%>
<script src="../locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
第3步html代码:
<body>
<h1>Dialog</h1>
<div style="margin-bottom: 10px;"><a href="#" onclick="open1()">open1</a>
<a href="#" onclick="close1()">close1</a>
</div>
<div id="dd" icon="icon-save" style="padding: 5px; width: 400px; height: 200px;">
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
<p>dialog content.</p>
</div>
</body>
第4步jquery代码:
<p><script>
$(function(){
$('#dd').dialog({
title:'对话框',
collapsible:true, //设置可折叠
minimizable:true,
maximizable:true,
resizable:true, </p><p> toolbar:[{ //设置工具栏数组
text:'Add',
iconCls:'icon-add',
handler:function(){
alert('add');
}
},'-',{
text:'Save',
iconCls:'icon-save',
handler:function(){
alert('save');
}
}],
buttons:[{ //设置下方按钮数组
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
},{
text:'Cancel',
handler:function(){
$('#dd').dialog('close');
}
}]
});
});
function open1(){
$('#dd').dialog('open');
}
function close1(){
$('#dd').dialog('close');
}
</script></p>
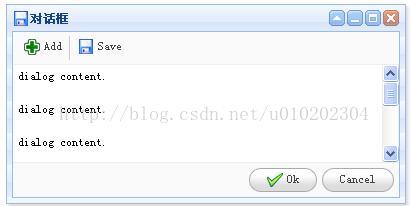
效果图:

事件
Dialog的事件和窗口(Window)的事件相同。
方法
Dialog的函数方法和窗口(Window)的相同。
------分隔线----------------------------
上一篇 JS的事件监听机制
------分隔线----------------------------