高亮显示搜索到的关键字-jquery.highlight.js的用法!
栏目:htmlcss时间:2015-04-21 08:44:24
闲话少说,直接看需求: 在1篇文章中查找关键字,找到后高亮显示.
这类需求可以用js实现,可以用jquery实现,却不知jquery有现成的插件,亲,你不用自己实现了,只需要引入jquery-hightlight.js
注意:以下body内容如此复杂只是为了测试,没有其他目的.
<!DOCTYPE html>
<html>
<head>
<title>regex.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF⑻">
<script type="text/javascript" src="../jquery/jquery⑴.11/jquery.min.js"></script>
<script type="text/javascript" src="../jquery/jquery-highlight/jquery-hightlight.js"></script>
<style>
.highlight {background-color: #FFFF88; }
</style>
<script>
$(function(){
$('#search').click(function(){
var key = $('#key').val();
if(key.length > 0) {
var body = $('#body');
body.removeHighlight();
body.highlight(key);
} else {
alert("请输入关键字!")
}
});
});
</script>
</head>
<body>
<div>
<input id="key" type="text">
<input id="search" type="button" value="搜索">
</div>
<div id="head">
This is a test head!
<div>
input the search key.
</div>
<div>
click "搜索" button.
</div>
</div>
<h1>以下是搜索区域!</h1>
<div id="body">
This is a test body!
<div>
This is a test, a test, test, tes, te, t!
Do you know and listen this test, I think you don't know this test!
</div>
<div>
这是1个简答的测试,测试.
<p>你知道或听过这个测试吗,我认为你没有听过这个测试!</p>
</div>
<div>
This is a test, a test, test, tes, te, t!
I know't know this test, yes, this test is a not famous test!
<p>Follow me test, to test the test! I don't know what do you say?</p>
</div>
<div>
<div>
这是1个简答的测试,测试.
我不知道这个测试,是的,这不是1个注明的测试,
<span>跟随我,去测试这个测试,我都不知道我在说甚么!</span>
</div>
</div>
<div>
What do you say? test, only a test?
<p>你们说甚么呢?测试,1个测试?</p>
</div>
</div>
</body>
</html>
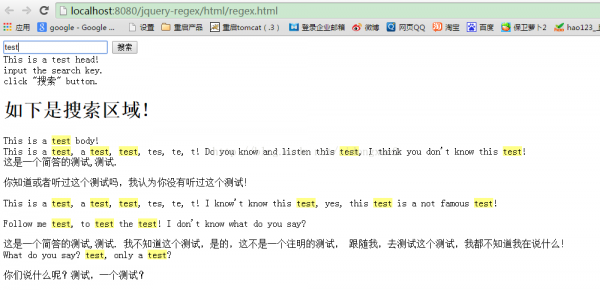
实现效果如何呢?看以下效果图:
怎样样,够简单吧!固然他的功能不但如此,快点网上去搜索看吧!以下是我参考的资料:
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
使用方法以下:
.highlight {background-color: #FFFF88; }
$(".highlight").css({ backgroundColor: "#FFFF88" });
$("h1").highlight("highlight");
//高亮显示所有h1标签中的“highligh”
//高亮显示所有h1标签中的“highligh”
$("body p").unhighlight();
//取消所有body中段落里的高亮显示;
//取消所有body中段落里的高亮显示;
$("p").highlight("jQuery highlight plugin");
//高亮段落中的词条 “jQuery highlight plugin”
//高亮段落中的词条 “jQuery highlight plugin”
$("p").highlight(["jQuery", "highlight", "plugin"]);
//高亮段落中的 “jQuery”,“highlight”及“plugin”
//高亮段落中的 “jQuery”,“highlight”及“plugin”
$("p").highlight("Highlight", { caseSensitive: true });
//高亮段落中的 “Highlight”,辨别大小写。
//高亮段落中的 “Highlight”,辨别大小写。
$("p").highlight("light", { wordsOnly: true });
//高亮段落中的 “light”,必须是完全单词,“highlight”中的“light”不会高亮
//高亮段落中的 “light”,必须是完全单词,“highlight”中的“light”不会高亮
$("p").highlight("highlight", { element: 'em', className: 'error' });
//高亮段落中的 “hightlight”,并为其指定父标签为em,class为error
//高亮段落中的 “hightlight”,并为其指定父标签为em,class为error
$("p").highlight("highlight", { element: 'em', className: 'error' });
//高亮段落中的 “hightlight”,并为其指定父标签为em,class为error
//高亮段落中的 “hightlight”,并为其指定父标签为em,class为error
$("body p").highlight("jQuery", { element: 'a', className: 'jQueryLink'});
$("body p a.jQueryLink").attr({ href: 'http://jquery.com' });
//高亮段落中的 “jQuery”,并为其加上链接。
$("body p a.jQueryLink").attr({ href: 'http://jquery.com' });
//高亮段落中的 “jQuery”,并为其加上链接。
------分隔线----------------------------
上一篇 人的一生是为什么?
下一篇 HTML5之浏览器支持、新元素
------分隔线----------------------------