【JavaScript】利用文件碎片DocumentFragment改进兼容IE6可调可控的图片滑块
栏目:htmlcss时间:2015-04-07 08:30:35
上次在《【JavaScript】兼容IE6可调可控的图片滑块》(点击打开链接)的算法写得很不好,如果你要做N个图片的图片滑块,每次显示X张图片,则要1次性地多加载X⑴张图片,还要用1种显示框移动的方法去实现。更可怕的是,还要天经地义地认为就是这样的。虽然这个背背常人思惟方式在网上广泛流传,而且好像还是公式1样,就只有1种实现方法,其实不是的,明显可以利用文件碎片DocumentFragment去实现图片滑块,如果你要N个图片的图片滑块,就加载N个图片,这才是正常的。关键利用文件碎片,实现200000张图片的图片滑块也是没问题的。前文写的方法就捉襟见肘了。
1、基本目标
还是与上次1模1样的功能,但是实现方式与上次不同,具体请比对两篇文章浏览

2、基本思想
上次要加载N张图片,利用显示滑块去实现,但是这次再利用以下的方式:

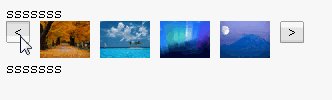
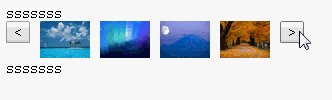
就是我在上文中认为打死也不可能的方式,把4个图片滑块看作是数组,滑块向左移则把数组第1个元素移到末尾,滑块向右移则把数组最后1个元素移到头部。
3、制作进程
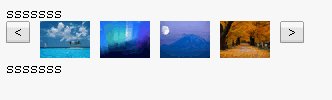
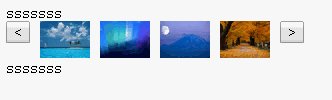
1、HTML布局还是上文的布局,图片就是那几张从winxp系统拔来的可怜图片,1字没改,具体以下,不再赘述。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>picmarquee</title>
</head>
<body>
<div>sssssss</div>
<div style="float:left;"><button onclick="pic_marquee_move(0)"><</button></div>
<div id="picMarquee" style="float:left;">
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Ascent.jpg" target="_new"><img src="imgs/Ascent.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Autumn.jpg" target="_new"><img src="imgs/Autumn.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Azul.jpg" target="_new"><img src="imgs/Azul.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Crystal.jpg" target="_new"><img src="imgs/Crystal.jpg" width="50px" border="0" /></a></div>
</div>
<div style="float:left; padding-left:10px;"><button onclick="pic_marquee_move(1)">></button></div>
<div style="clear:both"></div>
<div>sssssss</div>
</body>
</html>
2、以后的javascript实现部份是实现的重点,这里灵活使用了《【JavaScript】利用getElementsByTagName与getElementsByName改进原生态兼容IE6标签页》(点击打开链接)成组取节点的方式与javascript对数组Array的操作函数unshift(),shift(),pop(),push(),文件碎片就是1个在内存的节点,与操作平时节点《【JavaScript】网页节点的增删改查》(点击打开链接)没有任何区分,具体以下:
<script>
//网页加载就要调用这个函数了,参数1代表向右转动,注意HTML的按钮调用的函数你就知道了
pic_marquee_move(1);
//每2S向右变换1次
setInterval("pic_marquee_move(1)",2000);
function pic_marquee_move(leftOrRight){
//获得picMarquee下的所有div节点,构成1个数组
var divArr=document.getElementById("picMarquee").getElementsByTagName("div");
//只是这样的1个“援用数组”还不能直接操作,必须新建1个真正数组把这里面的所有存进去
var tempSoftArr=new Array();
for(var i=0;i<divArr.length;i++){
tempSoftArr[i]=divArr[i];
}
//如果向左移
if(leftOrRight==0){
//那末把删除数组第1个元素,并把这个元素通过变量存起来
var firstPic=tempSoftArr.shift();
//以后把这个元素放到这个数组的最后1个位置,也相当于插入到数组
tempSoftArr[tempSoftArr.length]=firstPic;
}
else{
//如果向右移,把最后1个元素放到这个数组的头部
tempSoftArr.unshift(tempSoftArr.pop());
}
//新建1个文件碎片,文件碎片就是1个暂存夹,你先把这个节点弄好再放到真实的网页里面去,不用弄1个节点就刷新1次网页,卡爆
var frag=document.createDocumentFragment();
for(var i=0;i<tempSoftArr.length;i++){
frag.appendChild(tempSoftArr[i]);
}
//文件碎片是替换插入方式,原来id为picMarquee节点旗下的东西会被文件碎片节点替换
document.getElementById("picMarquee").appendChild(frag);
}
</script>
至此,全部画图滑块做完。
------分隔线----------------------------
------分隔线----------------------------