Firefox下javascript调试方法
栏目:htmlcss时间:2015-04-01 08:17:50
前面博文谈了1下IE阅读器下javascript的调试方法,今天没事干就把火狐阅读器(Firefox)下的javascript调试方法也看了1下,记录在此,希望对大家有所帮助。
我们这次使用的代码页面为document获得对象博文中的按name属性获得对象的代码。
<html>
<head>
<title>getElementsByName</title>
</head>
<body>
<form id="form1" action="#">
<a href="http://www.baidu.com/" name="clj" >百度</a></br>
<a href="http://www.google.cn/" name="clj" >谷歌</a></br>
<a href="http://www.gougou.com/" name="clj" >狗狗</a></br>
</form>
<script>
<!--getElementsByName-->
var hrefs = document.getElementsByName("clj");
for (var i=0; i < hrefs.length; i++) {
var aHref = hrefs[i]; // var aHref = hrefs.item(i);
if (aHref.innerHTML == "百度") {
alert(aHref.href);
break;
}
}
</script>
</body>
</html>
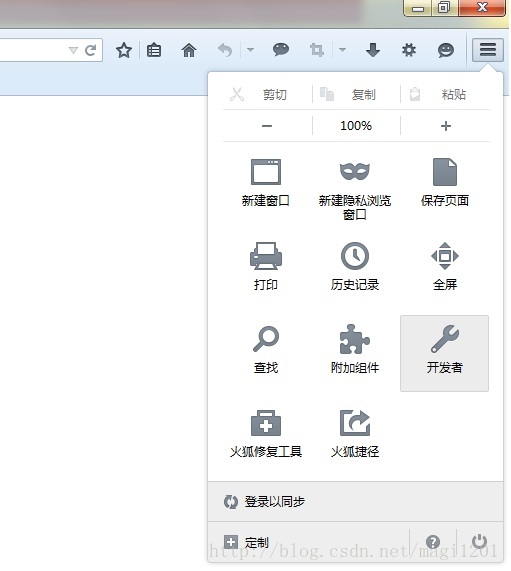
用Firefox阅读器打开该页面,在阅读器的打开阅读器的工具栏,找到开发者选项按钮
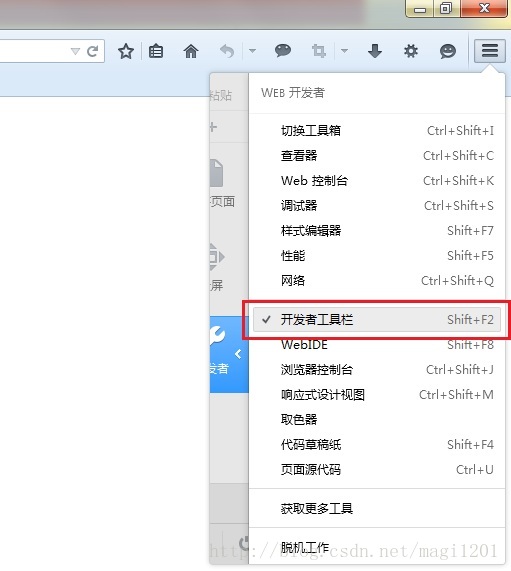
点击进入,勾选开发者工具栏
完成后,看到阅读器最下方出现开发者选项的工具标识和关闭开发者工具栏的x标识
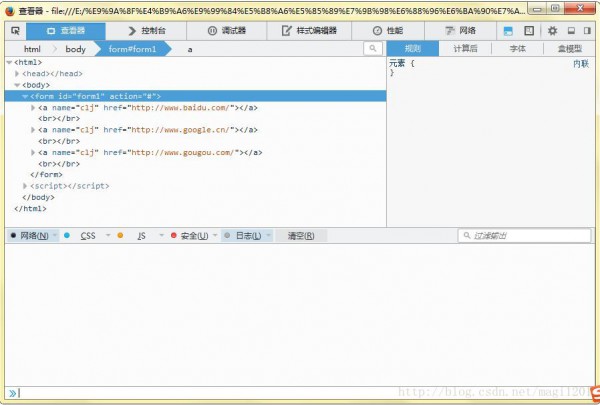
单击开发者选项的工具标识进入查看器页面
查看器页面有查看器,控制台,调试器,样式编辑器,性能,网络等tab页。
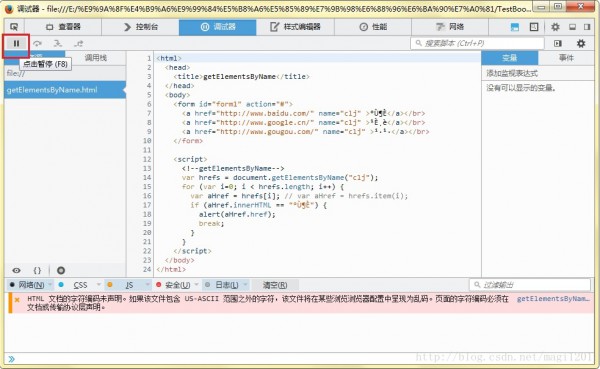
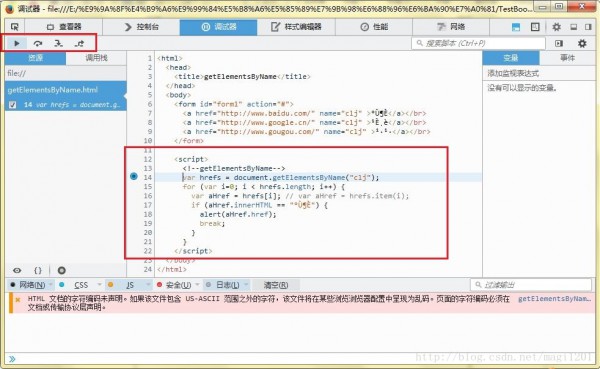
点击调试器tab页,刷新要调试的页面,调试器主窗口会出现要调试的代码
点击点击暂停 按钮,点击后按钮状态改变,同时右侧的3个调试步骤变成可操作状态,调试步骤的作用可参考IE阅读器javascript调试篇的讲授。同时,在代码行上面打断点。点击断点后,代码自动进入调试状态,取消断点,代码直接运行过去。
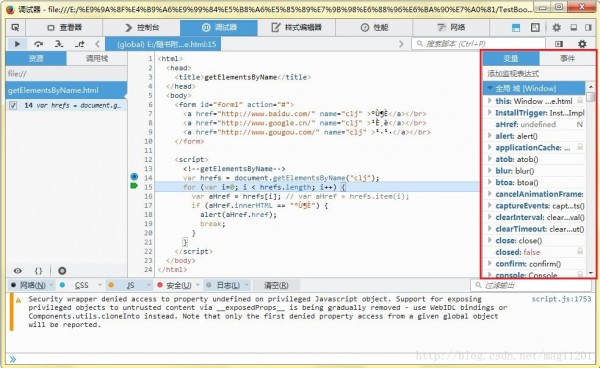
打断点后,刷新页面,页面会停留在断点处,按下F10按钮,让代码继续,会看到后边变量窗口出现所有的变量信息。
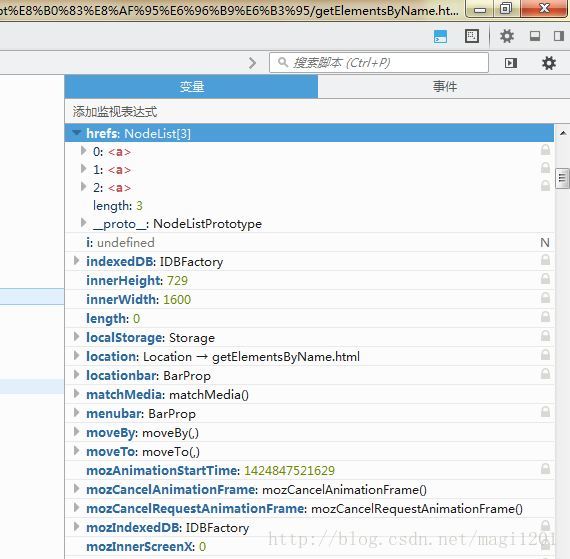
点击hrefs 变量,可以看到该集合属性的各对象,3个对象均为超链接,跟IE阅读器调试时看到的基本相同。
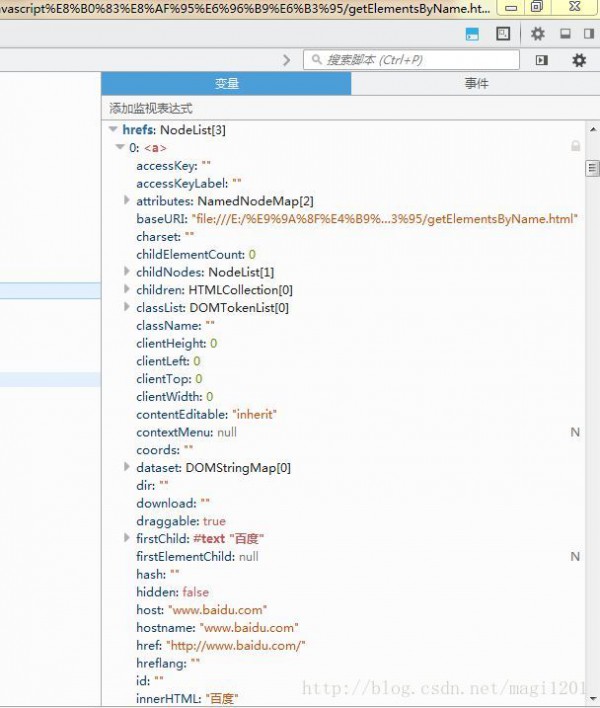
点击第1个对象,对象展开后会出现对象属性信息等内容
说到这里,Firefox阅读器的javascript调试基本就讲完了。
------分隔线----------------------------
上一篇 几个不错的Shell脚本
下一篇 贾平凹随笔之怀念路遥
------分隔线----------------------------