css知多少(9)――float下篇
float内容比较多,我们分上、下两篇来介绍,上篇已写完,这是下篇。建议大家先把上篇看了,再来看下文,精彩内容不要掠过啊。
1. 清除float
《上篇》中我们提到,float具有“破坏性”,它会致使父元素“坍塌”,这将不是所要看到的。如何去避免float带来的这类影响呢(也就是我们常说的“清除浮动”) ?方法有很多种,我在这里介绍4中供大家参考,大家可根据实际情况来选择。
先介绍两个比较简单,但是不经常使用的解决方法:
- 为父元素添加overflow:hidden
- 浮动父元素
这两个方法比较简单,在这里也就不再演示了,大家有兴趣的可以自己去试试。
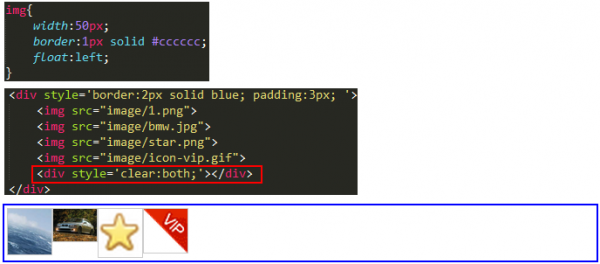
第3种方法也不是很经常使用,但是大家要知道clear:both这个东西。通过在所有浮动元素下方添加1个clear:both的元素,可以消除float的破坏性。

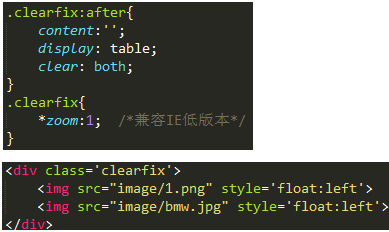
接下来的第4种方法是大家最需要掌握的,也是我推荐的,也是bootstrap正在用的――clearfix――不知道的同学1定要去搜1下,要不然就太low了!

上图中,我们定义1个.clearfix类,然后对float元素的父元素利用这1样式便可,非常简单吧?注意,你可能会搜出不同版本的clearfix,有的代码比上图中的代码多,你不用理睬它,就依照我的贴图的代码写就行。
究其原理,其实就是通过伪元素选择器,在div后面增加了1个clear:both的元素,跟第3种方法是1个道理。
2. 公道的使用float布局网页
《上篇》中提到,我们使用float做网页布局,是1种误解和“误用”。估计大多数人误解了float的本来设计初衷,但是这里的“误用”是要加引号的,由于这是1种无意插柳的利用。即,用float做网页布局是很通情达理的,鼓励同志们继续使用。
但是用float做网页布局也是有许多技能的,准确的利用会提高网页的灵活性。下面我罗列两个经常使用的网页布局案例,仅供大家参考,不喜勿喷,善意留言!
第1,3列布局
博客园的主页就是经典的3列布局,很明显的左、中、右。

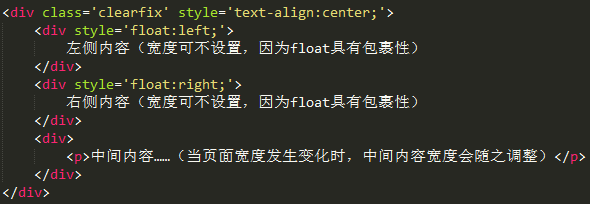
对这类布局,我给出的布局方案是:

第2,两列布局
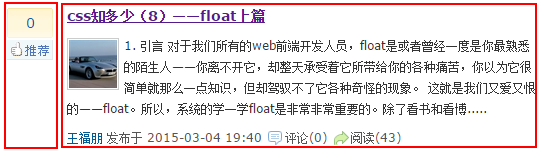
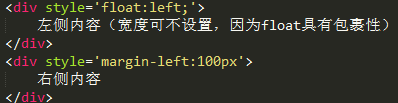
以博客园1篇文章的链接为例,它分为左、右结构

对这类布局的格式,我的设计方案是:

3. BootStrap的栅格系统
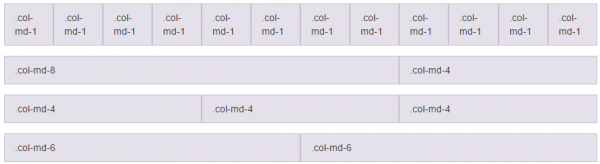
如果您熟习并使用bootstrap,那末您将没必要自己去操心网页布局,由于bootstrap已把网页分成了12列,您可以随便设置多列布局,非常方便。这就是bootstrap的栅格系统。此处不会详解栅格系统,就是简单看看栅格系统的实现,它是用float实现的。

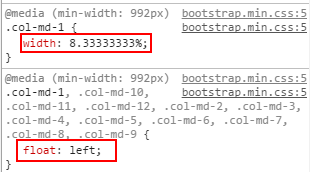
通过阅读器监控每一个单元格的css样式,可以发现,单元格通过百分比设置了宽度,通过float:left设置了浮动。

对父元素的清除浮动,bootstrap使用的就是《上篇》中说的clearfix,大家可以自行检测1下试试。
多看看经典软件的源码是学习的1个捷径,学习css可以看看bootstrap,学习js可以看看jquery……
4. 总结
float内容非常多,有的css书籍中,也很难全面的讲授float这1知识点的全部内容。这就需要自己去多多看书,多多实践,多多看经典系统的源码,才能做到融会贯通,举1反10。
大家共勉吧。