【JavaScript】利用sort()函数与文件碎片实现表格的前端排序,兼容IE6原生态
栏目:htmlcss时间:2015-03-21 09:32:35
表格排序在网页的利用也很多,特别是1些信息系统输出1个密密层层的表格给人看,客户肯定会提出表格排序的要求。很多人定式思惟地认为表格的排序1定要通过数据库后端进行交互,使用带order by asc/desc的语句去实现,然后再利用ajax似乎很完善似得。其实根本就不用与数据库打交道。在前端给出任意1个表格,都能够利用sort()函数与文件碎片实现表格的前端排序。在jquery里面是有1个advanceTable的插件做这件事,但是这个插件相当不好的是甚么呢?与平常的插件1样,代码写得天花龙凤,没有任何注释,1点都不好改,而且不能实现于任意表格,任意阅读器。下面给出1种利用Javascript兼容IE6的原生态、无插件、不连接数据库的方法去实现这个功能。
1、基本目标
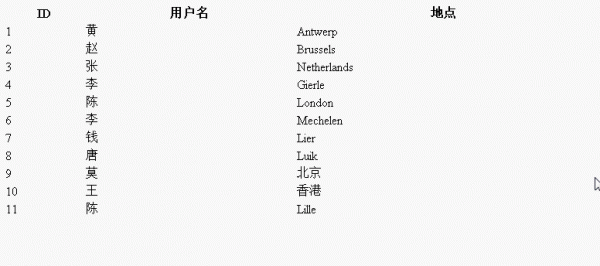
在网页中有以下的表格,点击表头的任意1项可以实现排序,再点击则实现逆序排列

2、HTML布局
这个不会就没成心思了。 学过网页都知道表格怎样整。唯1注意的是,实现悬停鼠标手型表示,在前后放1个<a style="cursor:pointer;"></a>夹着就能够了,不用担心单击会跳转的问题,没有href属性就没问题了。为这个表格设置1个id为myTable,便于以后做事。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>表格排序</title>
</head>
<body>
<table width="100%" id="myTable">
<thead>
<tr>
<th onclick="SortTable('myTable',0)"><a style="cursor:pointer;">ID</a></th>
<th onclick="SortTable('myTable',1)"><a style="cursor:pointer;">用户名</a></th>
<th onclick="SortTable('myTable',2)"><a style="cursor:pointer;">地点</a></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>黄</td>
<td>Antwerp</td>
</tr>
<tr>
<td>2</td>
<td>赵</td>
<td>Brussels</td>
</tr>
<tr>
<td>3</td>
<td>张</td>
<td>Netherlands</td>
</tr>
<tr>
<td>4</td>
<td>李</td>
<td>Gierle</td>
</tr>
<tr>
<td>5</td>
<td>陈</td>
<td>London</td>
</tr>
<tr>
<td>6</td>
<td>李</td>
<td>Mechelen</td>
</tr>
<tr>
<td>7</td>
<td>钱</td>
<td>Lier</td>
</tr>
<tr>
<td>8</td>
<td>唐</td>
<td>Luik</td>
</tr>
<tr>
<td>9</td>
<td>莫</td>
<td>北京</td>
</tr>
<tr>
<td>10</td>
<td>王</td>
<td>香港</td>
</tr>
<tr>
<td>11</td>
<td>陈</td>
<td>Lille</td>
</tr>
</tbody>
</table>
</body>
</html>
关键是对soft(softfunction())排序函数的写作,利用到文件碎片的思想,具体可以看之前我写的《【JavaScript】利用文件碎片DocumentFragment改进兼容IE6可调可控的图片滑块》(点击打开链接)
<script>
//这个东西是用来判断是不是逆序
var IsAsc=true;
function SortTable(TableID,Col){
IsAsc=!IsAsc;
var DTable=document.getElementById(TableID);
var DBody=DTable.tBodies[0];//能够取到tbody的里的所有节点
var DataRows=DBody.rows;//能够取到tbody里面的所有行节点,DataRows相当于1个数组
//把援用数组的值存到正常数组操作
var MyArr=new Array();
for(var i=0;i<DataRows.length;i++){
MyArr[i]=DataRows[i];
}
//判断上次排序的列和这次是不是为同1列
if(DBody.CurrentCol==Col){
MyArr.reverse();//将数组颠倒
}
else{
//javascript要求必须sort(function())自己写比对函数,写出你认为怎样才算小于、怎样才是大于,怎样才是等于
MyArr.sort(
//传过来的对象是MyArr这个数组的任意两个元素tr1与tr2,行1与行2
function compare(TR1,TR2){
var value1,value2;
//如果你现在是在排序号的,也就是是在比较ID那1列,最左列,第0列,那末我必须依照数字去处理
if(Col==0){
//取当前行的自定义标签与后1行的自定义标签
value1=parseInt(TR1.cells[Col].innerHTML);
value2=parseInt(TR2.cells[Col].innerHTML);
if(value1<value2)
//⑴代表前者小于后者
return ⑴;
else if(value1>value2)
//1代表前者大于后者
return 1;
else
//0代表两个值相等
return 0;
}
//否则,依照字符串来排
else{
//把列中比对单元格里面的值转化成字符串再比较
value1=TR1.cells[Col].innerHTML+"";
value2=TR2.cells[Col].innerHTML+"";
//直接调用javascript的中文比对方法,这个方法能够自动比对字符串并且返回相应的结果的
return value1.localeCompare(value2);
}
}
);
}
//创建1个文档碎片,将所有的行都添加进去,相当于1个暂存架,如果直接加到document.body里面,会插入1行,就刷新1次,如果数据多了就会影响用户体验
//先将行全部放在暂存架里面,然后将暂存架里面的行,1起添加到document.body,这样表格只会刷新1次。
//就像你去商店购物,要先将要买的物品(行)全部写在单子上(文档碎片),然后超市全部购买,而不会想到1样东西就去1次
var frag=document.createDocumentFragment();
for(var i=0;i<MyArr.length;i++){
frag.appendChild(MyArr[i]);//将数组里的行全部添加到文档碎片中
}
DBody.appendChild(frag);//将文档碎片中的行全部添加到 body中
DBody.CurrentCol=Col;//记录下当前排序的列
}
</script>
备注:如果单元格里面寄存的不是1个正常的值怎样办呢,或单元格里面有1堆东西,你可以为所有单元格赋予1个自定义属性,通过比对这个单元格的自定义属性,具体可以参考《【JavaScript】body内的任意节点的自定义属性》(点击打开链接)以后排序函数的取值改成TR1.cells[Col].getAttribute("")+""便可,就变成比对这个自定义属性的值了,这类情况多见于动态网页里面的大工程。
------分隔线----------------------------
上一篇 EF
------分隔线----------------------------