Web开发之MVC框架
甚么是MVC框架?
在这里我扼要的说明1下,想要详细的了解MVC的小火伴们可以上百度百科,或找来相应的书籍,仔细研究和理解1下,但是要说明的的1点是,完全理解MVC其实不是1件容易的事。
MVC的全称为Model View Controller,是模型-视图-控制器的缩写,1种软件框架模式,通俗点讲,就是将利用程序的输入、处理和输出进行解耦,使M和V的实现代码分离,从而使同1个程序可使用不同的表现情势。
简单来讲1下MVC框架的3个核心部件的内容,即Model、View和Controller。它们各自处理自己的任务,因此可使不同的开发人员可以同时开发视图、控制器逻辑和业务逻辑。
Model: 是指要处理的业务代码和数据操作代码
View: 视图主要是指能够跟用户打交道并能够展现数据
Controller看成是Model和View的桥梁,接受用户的输入并调用模型和视图去完成用户的需求。
如何使用MVC编程?
既然MVC是1个通用的框架,那末我们就能够通过VS去创建1个使用MVC框架的解决方案,然后编写自己的代码,实现要求的功能。
首先,打开VS,新建项目以下图所示:

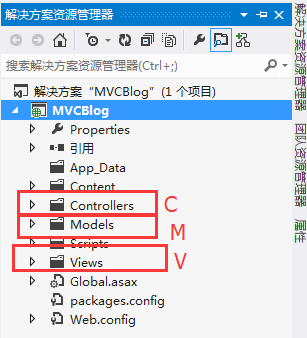
点击肯定以后会看到右边的解决方案资源管理器中已为我们自动创建好了MVC框架,以下图所示:

然后我们就能够在相应的文件下创建模型、控制器和视图了。
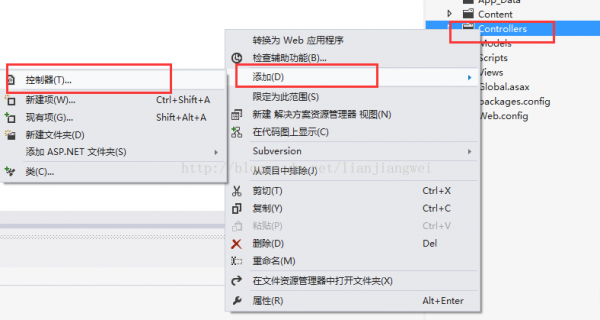
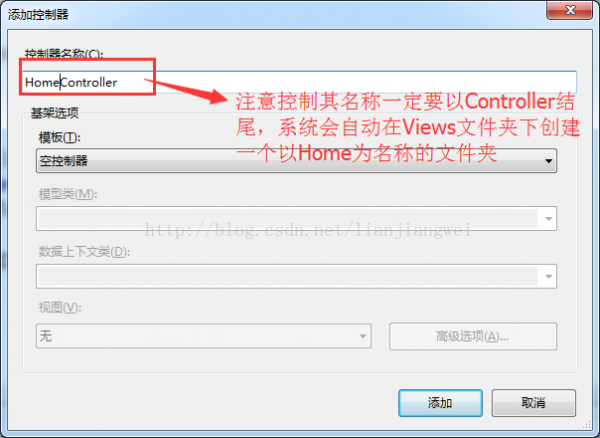
来看1个小例子,我们在文件夹Controllers上右键添加1个控制器,以下图所示:


然后在Models文件中添加1个实体类,代码以下:
这样我们就能够在控制器中写代码了,代码以下:
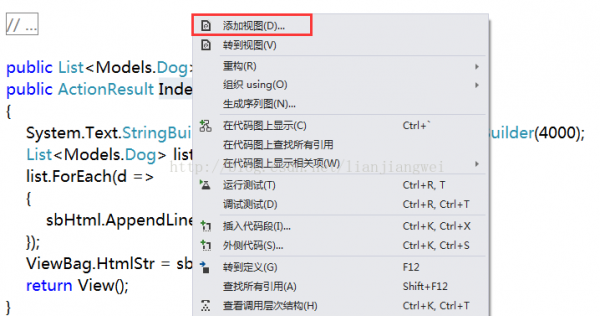
最后我们来创建视图,方法是在控制器中的Index2方法上右击,选择添加视图便可,以下图所示:

我们会看到在Views文件夹下的Home文件夹中有了1个名为Index2.cshtml的文件,这个就是视图文件,我们在视图中写1行代码就能够调用控制器中的方法了,代码以下:
下面看如何运行程序,运行传统的Web利用程序我们在阅读器的地址栏中输入的是http://localhost:60063/Views/Home/Index2.aspx,而我们使用MVC编写的利用程序不是这样,我们只需要调用相应的视图便可,在阅读器中输入的是http://localhost:60063/Home/Index2,回车以后的结果以下:

总结:对MVC框架,很多人都会想到3层框架,它们的确有相似的地方,都是对利用程序进行分层解耦,但是相比较而言,MVC框架的3个部件解耦的比较完全,它们是相互独立的,改变其中1个不会影响其他的两个,做到了耦合性低,这样带来的最大的好处是可保护性高。MVC还有其他的优势,固然也有很多缺点,有兴趣的可以自己查阅资料。
还要说明1点的是,很多人对框架模式和设计模式的概念不是很清楚,特别容易混淆二者。因此很多对MVC认识不深入的人认为MVC是1种设计模式,实际上它们是完全不同的两个东西。简单来讲,框架通常是代码重用,而设计模式是设计重用,架构则是介于二者之间,部份代码重用,部份设计重用,有时也能够分析重用。
援用1句话,框架是大智慧,用来对软件设计进行分工;设计模式是小技能,对具体问题提出解决方案,以提高代码复用率,下降耦合度
。
MVC只是框架的1种,还有很多其他经常使用的框架,比如:Struts、Spring、Zend Framework和.NET MVC等,期待去学习和使用它们。