[ExtJS5学习笔记]第三十一节 sencha extjs 5使用cmd生成的工程部署到tomcat服务器
栏目:htmlcss时间:2015-02-03 09:05:40
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42940883
本文作者:sushengmiyan
------------------------------------------------------------------------------------------------------------------------------------
使用sencha cmd build app 生成的工程,我们期望只使用cmd打包好以后的那1个紧缩后的js,而不用将体积庞大的所有ext代码都部署。
试了1下ext的官方例子,打包以后,我们使用buildproductionyourappname 目录下的文件都可以了。将这个目录下的文件部署到tomcat下,增加WEBINFO和下面的web.xml文件。启动tomcat.
使用cmd生成默许的例子,部署了1下,发现可以正常运行。
总结1下:使用纯净的ext产生的文件,使用cmd打包以后,将所有文件都紧缩了,在没有触及到后台交互的情况下,直接将build下那个工程的文件拷贝到tomcat便可正常运行你所编写的程序,而且这样,也不会将你的源代码直接发布。
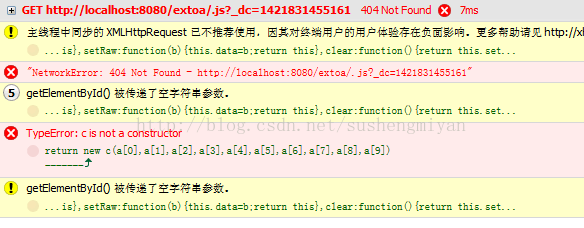
提交1个部署中遇到的问题,打包以后,发布到tomcat 启动报错,内容以下:
NetworkError: 404 Not Found -
http://localhost:8080/extoa/.js?doc=142183145561
TypeError: c is not a constructor
return new c(a[0])

深入查看后,发现问题出在我使用了ext.define动态去创建类,但是这个类又不在我本地硬盘上有对应的js文件,cmd打包的时候又要根据这个define的路径去找我的类,结果就没有找到,因而加载 空.js 所以会报错。毛病示例代码以下:
getModelByViewModel: function(viewModelConfig) {
var me = this;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
return Ext.ClassManager.get(modelClass) || Ext.define(modelClass, {
extend: 'Ext.data.Model',
idProperty: viewModelConfig.data.primaryKey, // 设置模块model的主键
nameFields: viewModelConfig.data.nameField, // 设置模块model的名称字段
identifier: viewModelConfig.data.keygenType, // 设置模块model的主键生成方式
fields: me.getModelFields(viewModelConfig.data.fields), // 设置字段
// 获得主键值
getIdValue: function () {
return this.get(this.idProperty);
},
// 获得当前记录的名字字段
getNameValue: function () {
if (this.nameFields)
return this.get(this.nameFields);
else
return null;
}
})
},
modelClass为动态获得,动态创建这个类,cmd打包以后,根据这个类名去找js文件,结果没有找到。所以报错
在不打包的情况下,这个方法是可行的...
解决方法暂时想到使用集合方式,以下:
dataModels: new Ext.util.MixedCollection,//键值对集合,可以集合json数据
//1. 通过data中fields配置生成1个DataModel
getModelByViewModel: function(viewModelConfig) {
console.log('11111 im here come to catche me!');
var me = this;
if (viewModelConfig)
{
}else
viewModelConfig = this.viewModelConfig;
var modelClass = 'oaSystem.model.auto.' + viewModelConfig.data.modelName;
//var modelClassAlias = viewModelConfig.data.modelName;
//debugger;
if (this.dataModels.get(modelClass)){
return this.dataModels.get(modelClass)
}else{
console.log('ccc im here come to catche me!');
var abc = Ext.widget('modeldatamodel', {
idProperty: viewModelConfig.data.primaryKey, // 设置模块model的主键
nameFields: viewModelConfig.data.nameField, // 设置模块model的名称字段
identifier: viewModelConfig.data.keygenType, // 设置模块model的主键生成方式
fields: me.getModelFields(viewModelConfig.data.fields) // 设置字段
});
this.dataModels.add(modelClass,abc);
return abc;
}
},
这样cmd再打包就不会出错了,先定义1个oaSystem.model.DataModel这个基类。然后判断是不是存在再生成。
------分隔线----------------------------
------分隔线----------------------------