CSS绘制三角形的原理剖析
栏目:htmlcss时间:2015-01-30 08:29:43
今天学习Bootstrap时候,看到按钮的向下3角形源码:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
我对border利用的原理不解,所以准备探索1下。我1直以边框是矩形的,以下代码
.border {
width:50px;
height:50px;
border: 2px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}

当我们增大border的值时
.border {
width:50px;
height:50px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
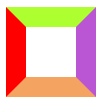
}

从上图可以很明显的发现每边的边框是梯形。
现在试想1下,我们把元素的长和宽都设置为0px,边框的值不变,我们用极限的原理解释,每边的边框将会由梯形变成3角形,下面我们用代码来实验1下。
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F #BA55D3 #F4A460 #FF0000;
}
果然不出所料,我们得到以下结果:

那末现在我们对如何绘制3角形就有1个思路:把其他3边的边框的border-color值设为transparent,便可得到1个3角形。比如
.border {
width:0px;
height:0px;
border: 20px solid;
border-color: #ADFF2F transparent transparent transparent;
}

我们再回过头来看Bootstrap中.caret的源码。似乎和我们想象中的不1样,在设计向下3角形时,开发者只设置了左上右的边框值,然后将左右两边的边框的border-color设置为transparent。我们现在先把左右两边的border-color不设置为transparent,看看是怎样样的图形。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
border-left: 40px solid #FF0000;
}

原来当不设置下边框时,左右的边框会把下半部份切掉。到这里我们应当能完全理解bootstrap的.caret代码的原理了。
但是我们的探索并没有到此就结束,我们带着好奇心,测试以下代码:
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}
我们只设置上右的边框,得到以下结果:

似乎有点难以理解,如果我们测试以下代码,应当会恍然大悟。
.border {
width: 40px;
height:40px;
border-top: 40px solid #ADFF2F;
border-right: 40px solid #BA55D3;
}

原来上面那1个例子显示成1个正方形,是由于元素的高和宽都为0,从而致使border收缩为右上角那1部份。
最有我们来看看,如果只设置元素对边的两条边框,看看会出现甚么情况。
.border {
width: 0;
height:0;
border-top: 40px solid #ADFF2F;
border-bottom: 40px solid #FF0000;
}
阅读器甚么也不显示,分析其缘由:由于元素的高和宽都为0,而且对边的两条边框没有交集,所以必定收缩为0.
------分隔线----------------------------
------分隔线----------------------------