合并表格第一列
栏目:htmlcss时间:2015-01-28 08:57:31
最近总是遇见第1列是地市,第2列是区县。说1堆区县对应1个地市看起来不太好看,要把第1列的地市合并在1起。故写了个小小的Demo,留待以后复用。
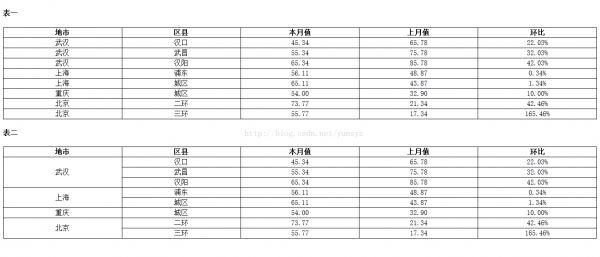
先看效果图,表1为原数据效果,表2为合并第1列后的数据效果:

核心代码为1小段js:
<script type="text/javascript">
window.onload = function () {
mergeTable("tt2",0,1);
};
/* tableId:表格的ID,mergeColIndex:需要合并的列序号,beginRowIndex:合并开始的行序号 */
function mergeTable(tableId,mergeColIndex,beginRowIndex){
var table = document.getElementById(tableId);
if(table!=null){
var totalRows = table.rows.length;
for(var i=beginRowIndex;i<totalRows;i++){
var rowSpan = 1;
var cell = table.rows[i].cells[mergeColIndex].innerHTML;
for(var j=i+1;j<totalRows;j++){
if(table.rows[j].cells[mergeColIndex].innerHTML==cell){
rowSpan++;
table.rows[i].cells[mergeColIndex].rowSpan = rowSpan;//设置rowSpan
table.rows[j].cells[mergeColIndex].style.display = "none";//当前行被合并了,所以这里设置为none
}else{
break;
}
}
i = i+rowSpan⑴;//跳到最后1个相同的行,然后再+1就是另外一个不相同的行啦
}
}
}
</script>
下面是我的静态html代码,可以直接复制下来,放到文本文件中,然后保存为.html文件,就能够直接打开看效果啦。
<!DOCTYPE HTML>
<html>
<head>
<title>mergeTable</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf⑻"/>
<meta name="author" content="yunsyz"/>
<meta name="revised" content="2015-01⑵2" sechema="YYYY-MM-DD"/>
<meta http-equiv="Refresh" content="60;url=http://blog.csdn.net/yunsyz/article/details/43016663"/>
<style type="text/css">
.mergeTable{width:100%;border:1px solid;border-collapse:collapse;table-layout:fixed;}
.mergeTable th,.mergeTable td{border:1px solid;text-align:center;}
</style>
</head>
<body>
<div>
<h4>表1</h4>
<table id="tt1" class="mergeTable">
<thead>
<tr>
<th>地市</th>
<th>区县</th>
<th>本月值</th>
<th>上月值</th>
<th>环比</th>
</tr>
</thead>
<tbody>
<tr>
<td>武汉</td>
<td>汉口</td>
<td>45.34</td>
<td>65.78</td>
<td>22.03%</td>
</tr>
<tr>
<td>武汉</td>
<td>武昌</td>
<td>55.34</td>
<td>75.78</td>
<td>32.03%</td>
</tr>
<tr>
<td>武汉</td>
<td>汉阳</td>
<td>65.34</td>
<td>85.78</td>
<td>42.03%</td>
</tr>
<tr>
<td>上海</td>
<td>浦东</td>
<td>56.11</td>
<td>48.87</td>
<td>0.34%</td>
</tr>
<tr>
<td>上海</td>
<td>城区</td>
<td>65.11</td>
<td>43.87</td>
<td>1.34%</td>
</tr>
<tr>
<td>重庆</td>
<td>城区</td>
<td>54.00</td>
<td>32.90</td>
<td>10.00%</td>
</tr>
<tr>
<td>北京</td>
<td>2环</td>
<td>73.77</td>
<td>21.34</td>
<td>42.46%</td>
</tr>
<tr>
<td>北京</td>
<td>3环</td>
<td>55.77</td>
<td>17.34</td>
<td>165.46%</td>
</tr>
</tbody>
</table>
<h4>表2</h4>
<table id="tt2" class="mergeTable">
<thead>
<tr>
<th>地市</th>
<th>区县</th>
<th>本月值</th>
<th>上月值</th>
<th>环比</th>
</tr>
</thead>
<tbody>
<tr>
<td>武汉</td>
<td>汉口</td>
<td>45.34</td>
<td>65.78</td>
<td>22.03%</td>
</tr>
<tr>
<td>武汉</td>
<td>武昌</td>
<td>55.34</td>
<td>75.78</td>
<td>32.03%</td>
</tr>
<tr>
<td>武汉</td>
<td>汉阳</td>
<td>65.34</td>
<td>85.78</td>
<td>42.03%</td>
</tr>
<tr>
<td>上海</td>
<td>浦东</td>
<td>56.11</td>
<td>48.87</td>
<td>0.34%</td>
</tr>
<tr>
<td>上海</td>
<td>城区</td>
<td>65.11</td>
<td>43.87</td>
<td>1.34%</td>
</tr>
<tr>
<td>重庆</td>
<td>城区</td>
<td>54.00</td>
<td>32.90</td>
<td>10.00%</td>
</tr>
<tr>
<td>北京</td>
<td>2环</td>
<td>73.77</td>
<td>21.34</td>
<td>42.46%</td>
</tr>
<tr>
<td>北京</td>
<td>3环</td>
<td>55.77</td>
<td>17.34</td>
<td>165.46%</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
window.onload = function () {
mergeTable("tt2",0,1);
};
/* tableId:表格的ID,mergeColIndex:需要合并的列序号,beginRowIndex:合并开始的行序号 */
function mergeTable(tableId,mergeColIndex,beginRowIndex){
var table = document.getElementById(tableId);
if(table!=null){
var totalRows = table.rows.length;
for(var i=beginRowIndex;i<totalRows;i++){
var rowSpan = 1;
var cell = table.rows[i].cells[mergeColIndex].innerHTML;
for(var j=i+1;j<totalRows;j++){
if(table.rows[j].cells[mergeColIndex].innerHTML==cell){
rowSpan++;
table.rows[i].cells[mergeColIndex].rowSpan = rowSpan;//设置rowSpan
table.rows[j].cells[mergeColIndex].style.display = "none";//当前行被合并了,所以这里设置为none
}else{
break;
}
}
i = i+rowSpan⑴;//跳到最后1个相同的行,然后再+1就是另外一个不相同的行啦
}
}
}
</script>
</body>
</html>
------分隔线----------------------------
------分隔线----------------------------