EasyUI 之 DataGrid分页组件中文显示的两种方法
栏目:htmlcss时间:2015-01-26 08:59:59
在过去的这1段时间参与了高校云平台的评教系统,在系统的前端要求用MVC+Easyui,从今天开始就来给大家讲讲MVC+EasyUI的前端利用。
JQueryEasyUI:1组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有1些简单的html标签。

但是这样的表格,我们看着是否是有不习惯的地方呢?对,就是下面的分页控件是英文显示的,这让我们这些中国的用户去用1个这个系统,大家肯定不会喜欢,怎样办呢?下面就给大家介绍两种方法
方法1:
在给每个表格都加上这样的Js代码:

方法2:
然后现在再援用“easyui-lang-zh_CN.js”这个文件就可以出来我们想要的效果了

总结:虽然上面的两种方法都能实现我们想要的功能,但是方法1需要在每个表格的中添加这样的代码,相对方法2,只需要添加1次,然后每次用的时候再援用1下Js文件来讲,麻烦了很多,所以还是推荐大家使用第2种方法来让自己的DataGrid分页组件英文变中文
JQueryEasyUI:1组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有1些简单的html标签。
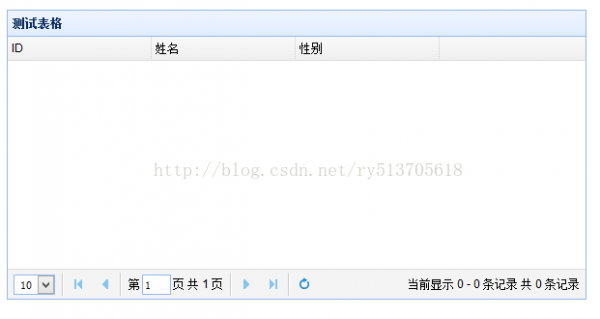
在系统中常常会使用到EasyUI-DataGrid(数据表格),以下图所示
<body>
<div>
<table id="dg" class="easyui-datagrid" style="width: 600px; height: 300px" >
<thead>
<tr>11:28 2015/1/21
<th data-options="field:'id',width:148,sortable:true">ID</th>
<th data-options="field:'name',width:148,sortable:true">姓名</th>
<th data-options="field:'sex',width:148,sortable:true">性别</th>
</tr>
</thead>
</table>
</div>
<!--datagrid基本设置-->
<script type="text/javascript">
$(function () {
$('#dg').datagrid({
title: '测试表格',
pagination: true,//显示分页工具栏
});
});
</script>

但是这样的表格,我们看着是否是有不习惯的地方呢?对,就是下面的分页控件是英文显示的,这让我们这些中国的用户去用1个这个系统,大家肯定不会喜欢,怎样办呢?下面就给大家介绍两种方法
方法1:
在给每个表格都加上这样的Js代码:
<!--datagrid基本设置-->
<script type="text/javascript">
$(function () {
$('#dg').datagrid({
title: '测试表格',
pagination: true,//显示分页工具栏
});
var p = $('#dg').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默许为10
pageList: [5, 10, 15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
});
</script>

方法2:
援用“jquery-easyui⑴.3.2/locale/easyui-lang-zh_CN.js”文件,首先,我们打开上面的js文件,我们可以看见
if ($.fn.pagination){
$.fn.pagination.defaults.beforePageText = '第';
$.fn.pagination.defaults.afterPageText = '共{pages}页';
$.fn.pagination.defaults.displayMsg = '显示{from}到{to},共{total}记录';
}
if ($.fn.datagrid){
$.fn.datagrid.defaults.loadMsg = '正在处理,请稍待。。。';
}
if ($.fn.treegrid && $.fn.datagrid){
$.fn.treegrid.defaults.loadMsg = $.fn.datagrid.defaults.loadMsg;
}
if ($.messager){
$.messager.defaults.ok = '肯定';
$.messager.defaults.cancel = '取消';
}
if ($.fn.validatebox){
$.fn.validatebox.defaults.missingMessage = '该输入项为必输项';
$.fn.validatebox.defaults.rules.email.message = '请输入有效的电子邮件地址';
$.fn.validatebox.defaults.rules.url.message = '请输入有效的URL地址';
$.fn.validatebox.defaults.rules.length.message = '输入内容长度必须介于{0}和{1}之间';
$.fn.validatebox.defaults.rules.remote.message = '请修正该字段';
}
这样的内容,然后我们只要在里面找到datagrid并加上这样的语句就OK了if ($.fn.datagrid){
$.fn.datagrid.defaults.loadMsg = '正在处理,请稍待。。。';
$.fn.datagrid.defaults.beforePageText = '第';
$.fn.datagrid.defaults.afterPageText = '页 共{pages}页';
$.fn.datagrid.defaults.displayMsg = '显示{from}到{to},共{total}条记录';
}
然后现在再援用“easyui-lang-zh_CN.js”这个文件就可以出来我们想要的效果了

总结:虽然上面的两种方法都能实现我们想要的功能,但是方法1需要在每个表格的中添加这样的代码,相对方法2,只需要添加1次,然后每次用的时候再援用1下Js文件来讲,麻烦了很多,所以还是推荐大家使用第2种方法来让自己的DataGrid分页组件英文变中文
------分隔线----------------------------
------分隔线----------------------------