【笔记】javascript原型属性prototype
栏目:htmlcss时间:2015-01-18 10:46:13
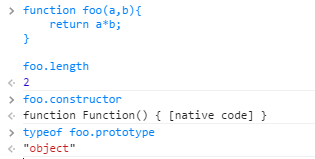
在javascript中,函数本身也是1个包括了方法和属性的对象。


length返回的是参数的数量。
在第4章中,我们已学习了如何定义构造器函数,并用它来新建(构造)对象。这类做法的主要意图是通过new操作符来调用函数,以到达访问对象this值的目的,然后,构造器便可
以将其所创建的对象返回给我们。这样,我们就有了1种赋予新建对象1定功能(即为其添加属性和方法)的方法。
利用原型添加方法和属性:
function Gadget(name,color){
this.name = name;
this.color = color;
this.wharAreYou = function(){
return 'I am a ' + this.color + ' ' + this.name;
}
}
/* 通过prototype添加属性和方法 */
Gadget.prototype.price = 100;
Gadget.prototype.rating = 3;
Gadget.prototype.getInfo = function() {
return 'Rating: ' + this.rating +',price: ' + this.price;
};
/* 除以上的方式,还可以通过定义1个对象,然后将其覆盖到之前的原型上 */
Gadget.prototype = {
price2:100,
rating2:3,
getInfo:function(){
return 'Rating2 :' + this.rating2 + ',price2: ' + this.price2;
}
};
/* 使用原型的方法和属性 */
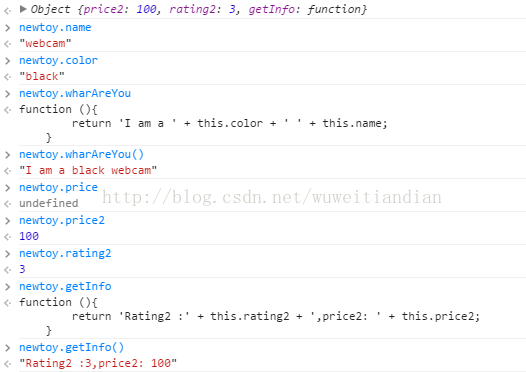
var newtoy = new Gadget('webcam','black');


从运行的结果来看,后面的方式和前面方式并存的时候,会完全覆盖掉之前的原型。
对原型来讲,终究的是我们要理解它的“驻留”(live)概念。由于在javascript中,对象都是通过传援用的方式来传递的,由于我们创建的每一个新对象实体中并没有1份属于自己的原型副本。
我们可以随时修改原型,并且与之相干的对象也都会继承这1改变。乃至可能会影响在修改之前就已创建了对象。


但是如果对象是在逐一添加上前,则不会产生全部覆盖的情况。而是部份覆盖 :


可枚举属性:
newtoy.hasOwnProperty('price')
false
newtoy.hasOwnProperty('name')
true
newtoy.constructor.prototype.propertyIsEnumerable('price');
false //书上是true
为何和书上的有出入呢?
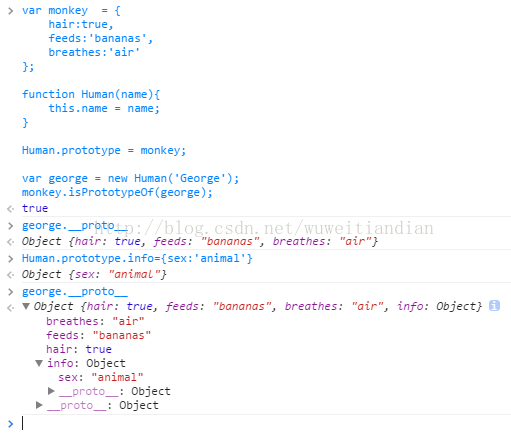
每一个对象都有1个isPrototypeOf()方法,这个方法会告知我们当前对象是不是是另外一个对象的原型。
var monkey = {
hair:true,
feeds:'bananas',
breathes:'air'
};
function Human(name){
this.name = name;
}
Human.prototype = monkey;
var george = new Human('George');
monkey.isPrototypeOf(george);
-> true
神秘的__proto__
__proto__实际上是某个实体对象的属性,而prototype则是属于构造器函数的属性。
千万要记住,__proto__只能在学习或调试的环境下使用。


------分隔线----------------------------
------分隔线----------------------------