提到图片效果,小火伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括经常使用的:黑白,增强,高斯,高对照,夜视,老照片和铅笔划等等。不管你是不是是专业的 照片拍摄人员,我们都可以通过照片处理软件轻松实现自己想要的照片效果。这篇博客,小编将继续来总结CSS+DIV的其她效果来进行分析,有兴趣的小火伴可以点击以下链接,了解小编之前讲授过的关于CSS的1些基础知识:
精通CSS+DIV网页样式与布局--初探CSS
精通CSS+DIV网页样式与布局--CSS文字效果
精通CSS+DIV网页样式与布局--CSS段落效果
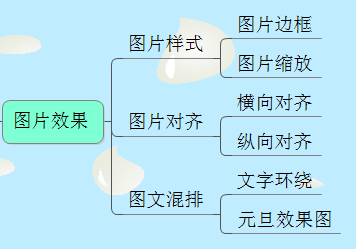
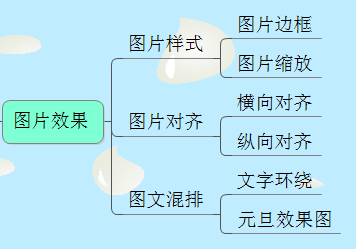
上篇博客,小编主要讲授了有关段落的知识,这次来说图片的效果,我们看是如何控制图片显示的效果。首先,我们来看1张图:

接下来,小编顺着上述图示的脉络对各个知识点进行逐一讲授,在实战中更好的掌握:
图片效果
图片边框
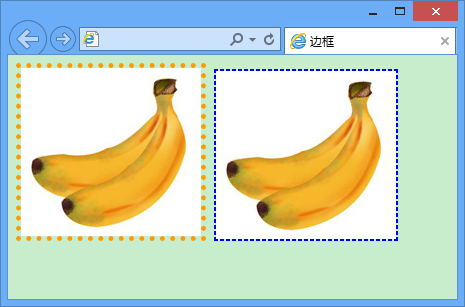
首先,我们来看1段例子的代码和运行效果:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>边框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 点画线 */
border-color:#FF9900; /* 边框色彩 */
border-width:5px; /* 边框粗细 */
}
img.test2{
border-style:dashed; /* 虚线 */
border-color:blue; /* 边框色彩 */
border-width:2px; /* 边框粗细 *
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
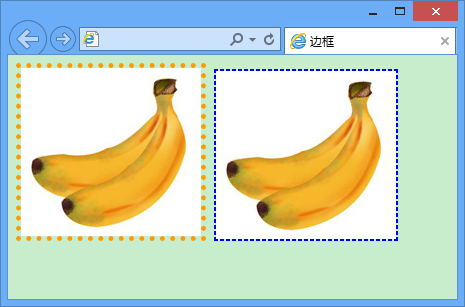
效果以下所示:

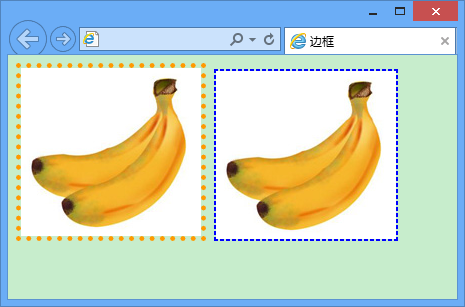
分析1下上面的代码,border-style:控制线条的样式(是点画线还是虚线);border-color:很明显就是控制色彩了;border-width:控制边框的粗细程度。同时,border控制边框的时候,不但可以采取代码里边那样的方式,同时我们可以把所有的代码合成1句,我们可以这么写,代码和运行效果以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>边框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 点画线 */
border-color:#FF9900; /* 边框色彩 */
border-width:5px; /* 边框粗细 */
}
img.test2{
border:dashed 2px blue;
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
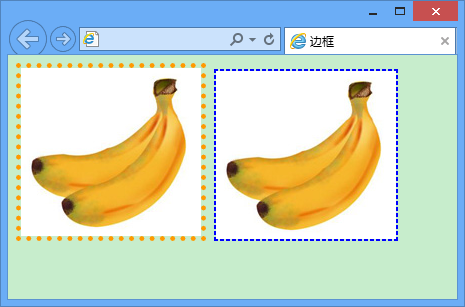
这样就变的很简洁了,我们看看效果:

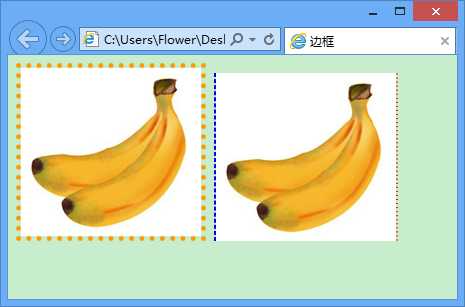
border还有1个比较强大的功能就是能单独修改某1条边框,比如我们这样写代码,会有怎样的显示效果nie:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>边框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 点画线 */
border-color:#FF9900; /* 边框色彩 */
border-width:5px; /* 边框粗细 */
}
img.test2{
border-left:dashed 2px blue;
border-right:dotted 2px red;
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html> </span></span>
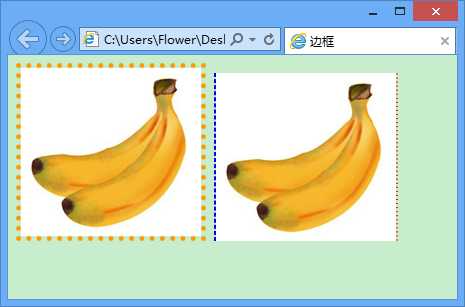
显示效果以下:

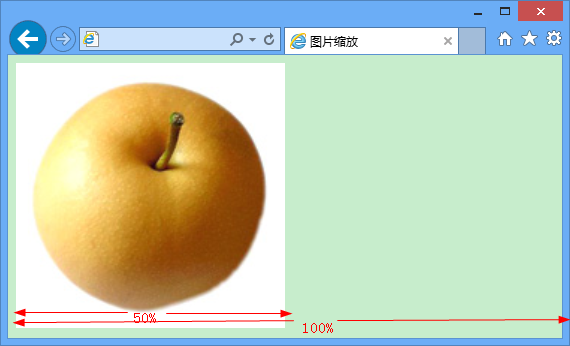
编这样更方便我们的设计,接着,我们1起来看1下图片的缩放,例子代码和运行效果以下所示:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>图片缩放</title>
<style>
<!--
img.test1{
width:50%; /* 相对宽度 */
}
-->
</style>
</head>
<body>
<img src="pear.jpg" class="test1">
</body>
</html></span></span>
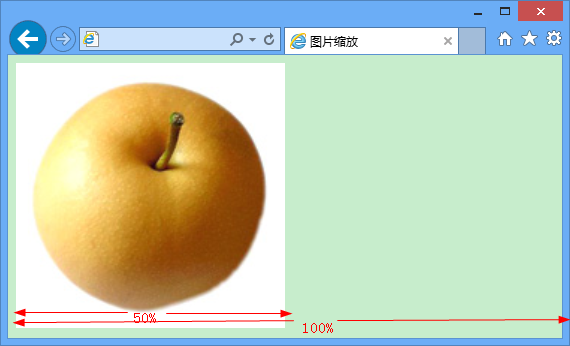
分析1下上面的代码,代码中的百分之510表示目前这个图片的宽度相对他的父元素body的宽度为百分之510,也就是说她为全部阅读器的宽度的1半。她可以保证不同的阅读器不会由于她的变化而使得全部网页产生变化,她永久保持着跟阅读器1个相对的宽度。图片效果以下所示:
图片缩放

图片对齐方式
横向对齐
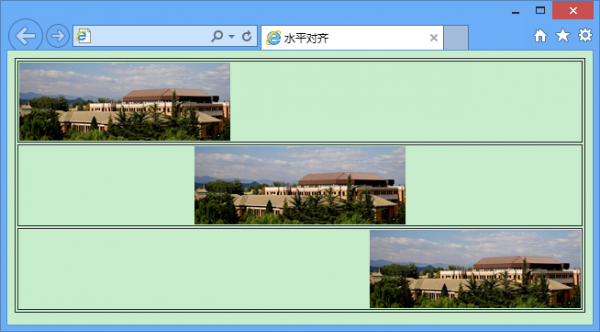
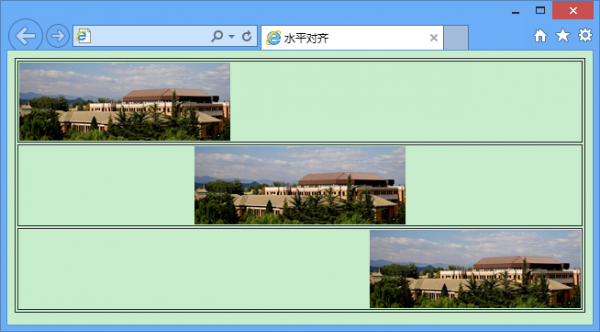
横向对齐和纵向对齐两方面,我们先看横向对齐:我们采取了text-align来实现这个效果,看看代码和显示效果:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>水平对齐</title>
</head>
<body>
<table width="100%" border="1">
<tr><td style="text-align:left;"><img src="building.jpg"></td></tr>
<tr><td style="text-align:center;"><img src="building.jpg"></td></tr>
<tr><td style="text-align:right;"><img src="building.jpg"></td></tr>
</table>
</body>
</html></span></span>
效果以下:

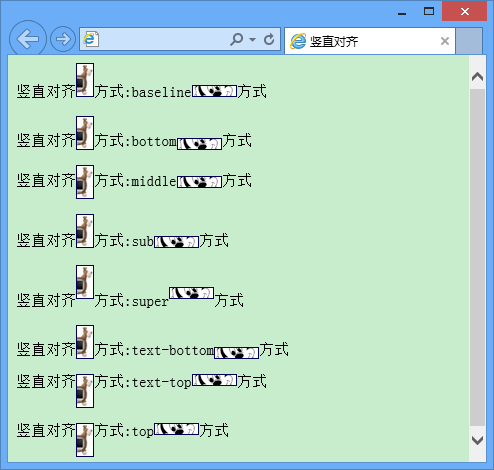
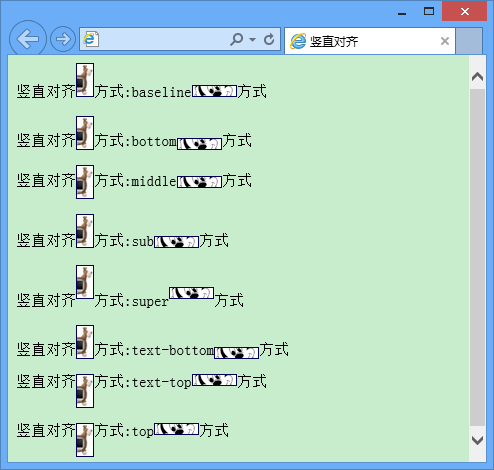
纵向对齐不像横向对齐那样,纵向对齐数值很多,我们把这些值进行了逐一对照,我们看那代码:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>竖直对齐</title>
<style type="text/css">
<!--
p{ font-size:15px; }
img{ border: 1px solid #000055; }
-->
</style>
</head>
<body>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:baseline;">方式:baseline<img src="miki.jpg" style="vertical-align:baseline;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:bottom;">方式:bottom<img src="miki.jpg" style="vertical-align:bottom;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:middle;">方式:middle<img src="miki.jpg" style="vertical-align:middle;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:sub;">方式:sub<img src="miki.jpg" style="vertical-align:sub;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:super;">方式:super<img src="miki.jpg" style="vertical-align:super;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:text-bottom;">方式:text-bottom<img src="miki.jpg" style="vertical-align:text-bottom;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:text-top;">方式:text-top<img src="miki.jpg" style="vertical-align:text-top;">方式</p>
<p>竖直对齐<img src="donkey.jpg" style="vertical-align:top">方式:top<img src="miki.jpg" style="vertical-align:top">方式</p>
</body>
</html></span></span>
运行效果以下:

图文混排
文字环绕:我们从代码动身:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>图文混排</title>
<style type="text/css">
<!--
body{
background-color:bb0102; /* 页面背景色彩 */
margin:0px;
padding:0px;
}
img{
float:left; /* 文字环绕图片 */
/*margin-right:50px; /* 右边距离 */
/*margin-bottom:25px; /* 下端距离 */
}
p{
color:#FFFF00; /* 文字色彩 */
margin:0px;
padding-top:10px;
padding-left:5px;
padding-right:5px;
}
span{
float:left; /* 首字放大 */
font-size:85px;
font-family:黑体;
margin:0px;
padding-right:5px;
}
-->
</style>
</head>
<body>
<img src="chunjie.jpg" border="0">
<p><span>元</span>旦,中国节日,即世界多数国家通称的“新年”,是公历新1年开始的第1天。“元旦”1词最早出现于《晋书》。中国古代曾以尾月、10月等的月首为元旦,汉武帝始为农历1月1日,并延用。中华民国始为公历1月1日,1949年中华人民共和国成立时得以明确,同时肯定农历1月1日为“春节”,因此元旦在中国也被称为“新历年”、“阳历年”(相对应地,春节称为“旧历年”、“阴历年”等)。“元旦”1词系中国“土产” 已沿用4000多年。</p>
</body>
</html></span></span>
效果以下:

我们采取了首字放大的效果,图文混排的显示效果,图片和文字进行了很好的混排,这个跟word的图文混排的显示是1样的。我们再回到看代码,我们看的出来,文字环绕图片采取的效果与首字放大是1样的,都采取了float:left。其实相当于将文字看成1张图片或是将图片看成文字,一样采取首字下沉。
小编寄语:该博文,小编主要简单的总结了1下CSS中图片设置的效果,总共分为3个大块,包括图片样式,图片对齐,图文混排,其中图片样式包括图片的边框效果和图片的缩放效果,border-style:控制线条的样式(是点画线还是虚线);border-color:很明显就是控制色彩了;border-width:控制边框的粗细程度,和图片的横向对齐和纵向对齐,还有图文混排,这些小的细节方面的知识,还需要我们在代码中加以实践,方能更好的掌握这些知识,BS学习,未完待续......