ASP.NET实战之文件上传
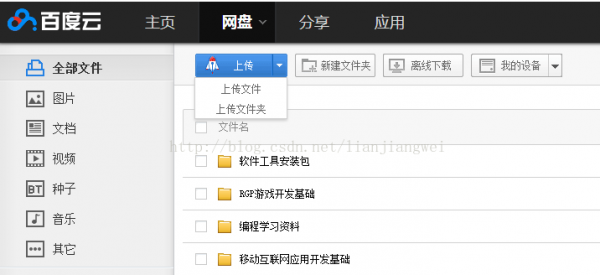
时下比较流行的云盘,比如百度云盘,360云盘,金山快盘等等,相信大家都用过.云盘是互联网存储工具,是互联网云技术的产物,是通过互联网为企业和个人提供数据信息的存储,读取和下载等服务,其最大的两个特点是安全稳定和海量存储.我的笔记本硬盘只有500G,有1天当我发现我的6个硬盘分区中红了4个,我就开始往我的百度云盘上"搬东西",这个搬东西就是我们今天要谈到的"文件上传".

其实文件上传在互联网利用和网站开发中10分常见,我们在各类社交软件中使用的"照片上传",在各类考试网上报名时,要上传本人照片等等本质上都是文件上传,只不过这个文件是图片或照片罢了.说了这么多只是想表示,文件上传的功能利用领域10分广泛,因此在Web开发中也是1个非常重要的的技术.虽然我其实不清楚,各类网盘的文件上传技术是如何实现的,但是我相信大致的原理是1样的.
最近在学习ASP.NET技术,今天就使用它来简单的摹拟1下文件上传的功能,只是供学习参考而已,不作为商业开发技术使用,大家也别叫真.下面来看具体的实现进程:
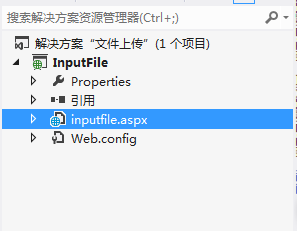
首先新建1个ASP.NET利用程序项目,然后添加1个Web窗体,名称自己定.建好以后以下图所示:

然后对inputfile.aspx文件进行页面和设计和代码编写,这里比较重要的是1个asp控件,叫做FileUpload控件.它主要是调用系统API来阅读本地的文件,然后添加上传.在这里我们1定要新建1个文件夹用来存储从客户端上传的文件,比如我在程序的项目文件下新建了1个UpFile文件夹以下图

下面来看前台和后台的代码部份,鉴于只是举例,对页面布局就不那末复杂了,就3个控件,先看页面代码
相应的页面后台代码以下:
最后我们来看运行结果的界面,我分别上传图片,文档和视频文件和其他的1些其他格式的文件,比如zip紧缩文件等,来测试能能否上传成功.不管是甚么格式文件都可以上传,只是在测试中出现了1个问题,那就是大文件的处理。
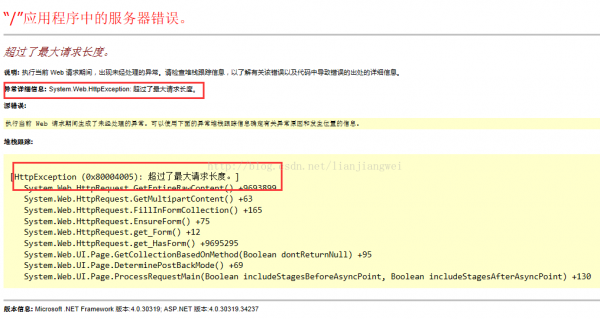
固然在测试的进程中,当我上传1个20多M的视频文件时,报错了,至于更大的文件,那就没法完成了。
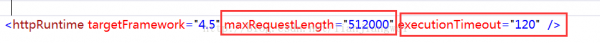
上网找了找解决方法,发现是控件对文件大小有1个限制,默许是4M,如何修改呢?很简单,只需要在配置文件web.config的system.web中的httpruntime标签中作以下设置便可:

maxRequestLength唆使ASP.NET 支持的最大文件上载大小。该限制可用于避免因用户将大量文件传递到该服务器而致使的谢绝服务攻击。指定的大小以 KB 为单位。默许值为 4096KB (4 MB)。
executionTimeout唆使允许履行要求的最大时间,以秒为单位,默许90秒
小结:这是1个特别简单的例子,但是却是1个特别有用的东西,不论技术多么的高超,都是在这些的基础上变得更加完善的。因此打好基础很重要。