jquery mobile视图的切换和跳转
<!DOCTYPE html>
<html>
<head>
<title>3国</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery⑴.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.css"
/>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.js"></script>
</head>
<body>
<div data-role="page" id="homepage" data-position="fixed">
<div data-role="header">
<h1>3国</h1>
</div>
<div data-role="content">
<a data-role="button" data-icon="forward" data-theme="a" href="#page_liu">蜀国</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_wu">吴国</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_cao">魏国</a>
</div>
<div data-role="footer" data-position="fixed">
<h4>3国时期</h4>
</div>
</div>
<div data-role="page" id="page_liu" data-position="fixed">
<div data-role="header">
<h1>蜀国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
刘备,关羽,张飞
</div>
<div data-role="footer" data-position="fixed">
<h4>刘备的天下</h4>
</div>
</div>
<div data-role="page" id="page_wu" data-position="fixed">
<div data-role="header">
<h1>吴国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
孙权,周瑜,黄盖
</div>
<div data-role="footer" data-position="fixed">
<h4>孙权的天下</h4>
</div>
</div>
<div data-role="page" id="page_cao" data-position="fixed">
<div data-role="header">
<h1>魏国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
曹操,曹仁,曹丕
</div>
<div data-role="footer" data-position="fixed">
<h4>曹操的天下</h4>
</div>
</div>
</body>
</html>
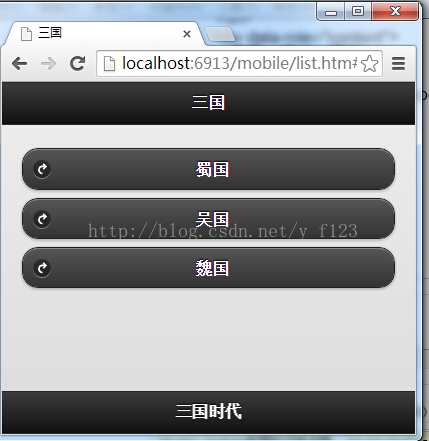
效果图: