jquerymobile创建多层次嵌套列表
<!DOCTYPE html>
<html>
<head>
<title>多层次嵌套列表</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery⑴.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.css"
/>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.js"></script>
</head>
<body>
<div data-role="page">
<header data-role="header">
<h1>多层次嵌套列表</h1>
</header>
<div data-role="content">
<ul data-role="listview" data-theme="a">
<li>
<a href="#" data-add-back-btn="true">曹操</a>
<ul>
<li><a href="#">曹仁</a></li>
<li><a href="#">张辽</a></li>
<li><a href="#">司马懿</a></li>
<li><a href="#">夏侯淳</a></li>
</ul>
</li>
<li>
<a href="#">刘备</a>
<ul>
<li><a href="#">关羽</a></li>
<li><a href="#">张飞</a></li>
<li><a href="#">赵云</a></li>
<li><a href="#">黄忠</a></li>
</ul>
</li>
<li>
<a href="#">孙权</a>
<ul>
<li><a href="#">周瑜</a></li>
<li><a href="#">鲁肃</a></li>
<li><a href="#">周泰</a></li>
<li><a href="#">黄盖</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
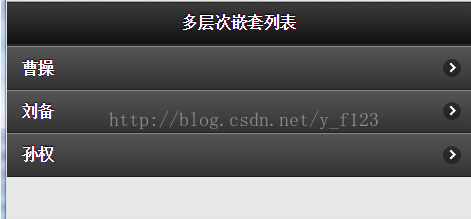
效果: