jquerymobile普通列表事例
<!DOCTYPE html>
<html>
<head>
<title>普通列表</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery⑴.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.css"
/>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.js"></script>
</head>
<body>
<div data-role="page">
<header data-role="header">
<h1>普通列表</h1>
</header>
<div data-role="content">
<ul data-role="listview" data-theme="a">
<li><a href="#">曹操</a></li>
<li><a href="#">曹仁</a></li>
<li><a href="#">张辽</a></li>
<li><a href="#">刘备</a></li>
<li><a href="#">关羽</a></li>
<li><a href="#">张飞</a></li>
<li><a href="#">孙权</a></li>
</ul>
</div>
</div>
</body>
</html>
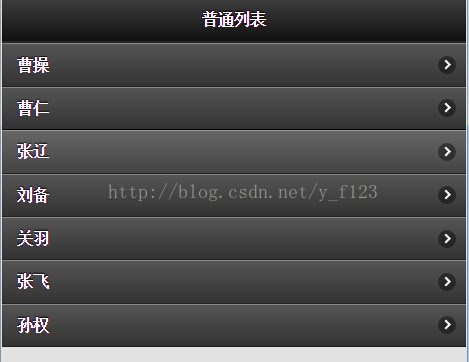
效果:

下一篇 maven之简单解析