jQuery学习――动画效果
栏目:htmlcss时间:2015-01-04 09:23:35
动画效果
基本动画效果
隐藏匹配元素
$("img").hide(300);//将img隐藏300ms
显示匹配元素
$("img").show(300);//在300ms内显示img
元素状态切换
$(document).ready(function(){
$("input[type='button']").click(function()
{
$("div").toggle();//若果元素可见,切换为隐藏,如果元素隐藏,切换为可见
}
});
淡入淡出动画效果
滑动效果
$("img").fadeIn(300);//淡入
$("img").fadeOut(300);//淡出
$("img").fadeTo(300,0.5);//在0.5秒内将图片显示到15%不透明
滑动显示
$("#m").slideDown(500);//在500ms内滑动显示页面的id为m的元素
$("#m").slideUp(500);//在500ms内滑动隐藏页面中id为m的元素
$("#flag").click(function(){
$("menu").slideToggle(500);//显示/隐藏菜单
});
方法

eg
1.在新建文件中引入jQuery库
<script type="text/javascript" src="JS/jquery⑴.6.1.min.js"></script>
2.在<body>定义主体,显示界面
<body>
<div id="top"></div>
<dl>
<dt>1</dt>
<dd>
<div class="item">1.1</div>
<div class="item">1.2</div>
</dd>
<dt>2</dt>
<dd>
<div class="item">2.1</div>
<div class="item">2.2</div>
<div class="item">2.3</div>
</dd>
<dt>3</dt>
<dd>
<div class="item">3.1</div>
<div class="item">3.2</div>
<div class="item">3.3</div>
</dd>
<dt class="title"><a href="#">exit</a></dt>
</dl>
<div id="bottom"></div>
</body>
3.CSS
<style type="text/css">
dl {
width: 158px;
margin:0px;
}
dt {
font-size: 14px;
padding: 0px;
margin: 0px;
width:146px;
height:19px;
background-image:url(images/title_show.gif); /*设置背景图片*/
padding:6px 0px 0px 12px;
color:#215dc6;
font-size:12px;
cursor:hand;
}
dd{
color: #000;
font-size: 12px;
margin:0px;
}
a {
text-decoration: none; /*不显示下划线*/
}
a:hover {
color: #FF6600;
}
#top{
width:158px;
height:30px;
background-image:url(images/top.gif);
}
#bottom{
width:158px;
height:31px;
background-image:url(images/bottom.gif);
}
.title{
background-image:url(images/title_quit.gif);
}
.item{
width:146px;
height:15px;
background-image:url(images/item_bg.gif);
padding:6px 0px 0px 12px;
color:#215dc6;
font-size:12px;
cursor:hand;
background-position:center;
background-repeat:no-repeat;
}
</style>
4.编写jQuery代码
<script type="text/javascript">
$(document).ready(function(){
$("dd").hide(); //隐藏全部子菜单
$("dt[class!='title']").toggle(
function(){
$(this).css("backgroundImage","url(images/title_hide.gif)"); //改变主菜单的背景
$(this).next().slideDown("slow");
},
function(){
$(this).css("backgroundImage","url(images/title_show.gif)"); //改变主菜单的背景
$(this).next().slideUp("slow");
}
);
});
</script>
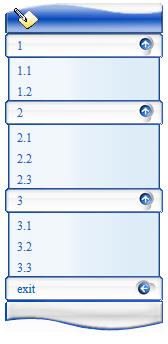
运行结果

------分隔线----------------------------
------分隔线----------------------------