文本溢出显示省略号
栏目:htmlcss时间:2014-12-20 08:35:24
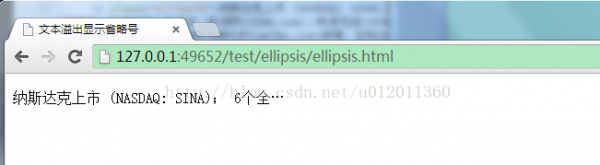
1、单行文本溢出显示省略号(...)
设置块元素的宽和高,然后使用3个属性(缺1不可)控制
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
Demo以下:

效果以下:

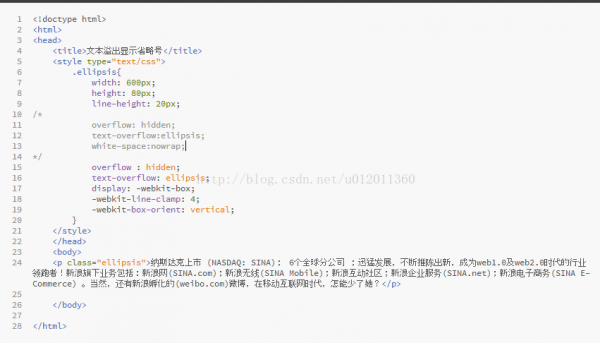
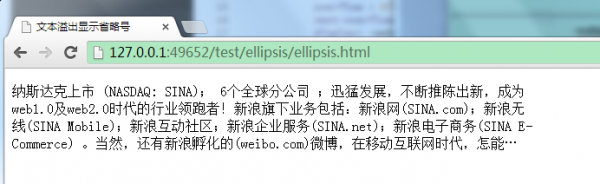
2、多行文本溢出显示省略号(...)
可使用以下4个属性来控制:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp用来限制在1个块元素显示的文本的行数。
Demo以下:

效果以下图:

但是在兼容性方面,这类方法控制多行文本溢出显示省略号,只能够兼容webkit阅读器,其他阅读器不显示省略号。
------分隔线----------------------------
------分隔线----------------------------