CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(3)线性渐变
栏目:htmlcss时间:2014-12-19 08:12:26
线性渐变可以设置3个参数值:方向、起始色彩、结束色彩。最简单的模式只需要定义起始色彩和结束色彩,出发点、终点和方向默许自元素的顶部到底部。下面举例说明:
.test{
background:linear-gradient(red, blue);
}
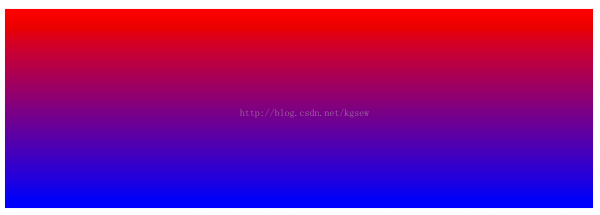
上述代码的效果如图5.9所示。

图5.9 最简单的线性渐变效果
如果要在1些旧版本的阅读器(除IE)下可以正常显示如图5.9的效果,则需要添加兼容代码:
.test {
background:-webkit-linear-gradient(red, blue); /*webkit核心阅读器兼容代码*/
background:-o-linear-gradient(red, blue); /*Opera阅读器兼容代码*/
background:-moz-linear-gradient(red, blue); /*Firefox 阅读器兼容代码*/
background:linear-gradient(red, blue); /*标准语法要放在最后 */
}
线性渐变可以指定渐变的方向,以下例:
.test {
background:-webkit-linear-gradient(left, red, blue); /*webkit核心阅读器兼容代码*/
background:-o-linear-gradient(left, red, blue); /*Opera阅读器兼容代码*/
background:-moz-linear-gradient(left, red, blue); /*Firefox 阅读器兼容代码*/
background:linear-gradient(to right, red, blue); /*标准语法要放在最后 */
}
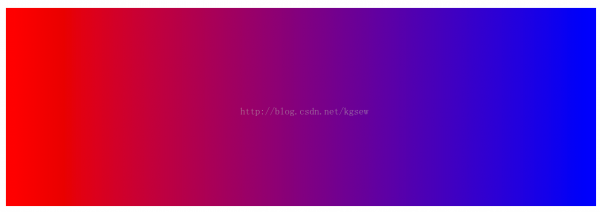
上述代码的效果如图5.10所示,设置了left/to right参数后,渐变方向从自上而下变成了自左向右。

图5.10 指定出发点
注意:标准写法的渐变方向格式如上例中的“to right”,在火狐和Opera阅读器下则使用right,而对webkit核心阅读器则使用出发点位置left来表示。
渐变方向还可使用角度来表示,0deg、90deg、180deg和270deg分别对应to top、to right、to bottom和to left,例如:
.test {
background:-webkit-linear-gradient(45deg, red, blue); /*webkit核心阅读器兼容代码*/
background:-o-linear-gradient(45deg, red, blue); /*Opera阅读器兼容代码*/
background:-moz-linear-gradient(45deg, red, blue); /*Firefox 阅读器兼容代码*/
background:linear-gradient(45deg, red, blue); /*标准语法 */
}
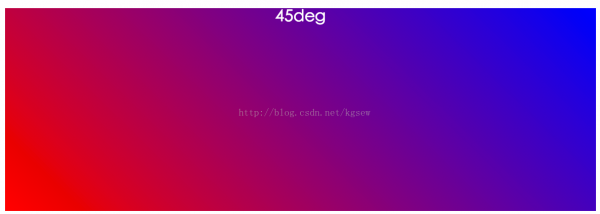
效果如图5.11所示。

图5.11 指定渐变方向为45°
线性渐变不止支持两种色彩的渐变,还可以添加任意种色彩,比如可使用线性渐变构造1个彩虹效果,如图5.12所示。

图5.12 彩虹色
图5.12所示的彩虹色效果代码以下:
.test {
background:-webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
有学习的1起交换


------分隔线----------------------------
上一篇 一个极简游戏创意
------分隔线----------------------------