html、css容易被忽略的小知识点
栏目:htmlcss时间:2014-12-14 09:03:01
都说前端容易,谁说的。前端上手快,越往后学习越困难。学习前端快1年了,仍然发现1些小的知识点不会。这些经验性的东西不碰到永久学不会。
(1)title前面的logo。

就像这个编辑文章前面的logo。不知道大家知不知道这个图标是如何加载过来的。反正我之前不知道。。。如果大家知道的话就直接忽视掉我吧。当我自己做笔记了吧。
<link rel="shortcut icon" href="./flappyBird/bird.png"/>
这个rel后面要写shortcut icon,代表这是title的logo图片。如果是样式表的话,就要写stylesheets了。
(2)规定段落中的文本不进行换行。
就是你写的这段文字让他永久在1行内显示。只需要加1个css属性便可:
white-space: nowrap;
(3)文本框内的文本要出现溢出,就用省略号表示剩下的部份。
需要加两个属性:
overflow: hidden;
text-overflow: ellipsis;
text-overflow就是文本溢出的意思。
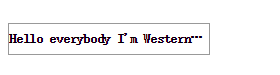
把上述(2)(3)合起来的效果就是

源代码是:
<div class="test">Hello everybody I'm WesternRanger,welcome to Peking!</div>
.test{
border:#999 solid 1px;
width:200px;
height:30px;
font-weight: 700;
line-height: 30px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
这次就暂时碰到这么多。本文将不断更新。遇到本人感觉比较冷门的小知识我就记下来。就当我做笔记了吧

------分隔线----------------------------
------分隔线----------------------------