前端编程提高之旅(十六)----jquery中的动画
上1篇文章对jquery中的事件做了总结,这篇文章主要对jquery中的动画做1下总结归类。最近微信端分享中,有很多页面交互及动画做的非常受欢迎,非常符合移动端体验。看似花梢的动画从本质上都脱离不了编写动画的基本方法。乐帝将jquery动画部份内容,做了1个简单的归类。
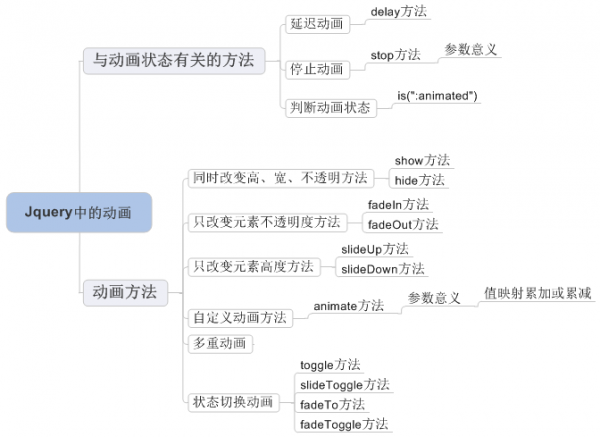
以下图:

如上图所示,不管多复杂的动画,从实现上都采取这些最底层的动画方法。本篇将从动画方法和与动画状态有关的方法讲起。
1、动画方法
1.同时改变高、宽、不透明度方法
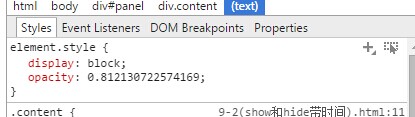
这里触及show和hide方法,动画的结果是设置元素样式display属性是不是为none,但是既然说是动画,就要照顾到中间状态。这里动画方法参数都可以设置延续时间与履行完的回调方法。那末可以设置1个比较大的时间,来看看show方法与hide方法动画履行中是如何过渡的。
典型用法以下例:
HTML结构:
jquery代码:
由于设置动画时间较长,可以很明显看出,动画进程中宽度、高度、透明度这3组值同时有1个变化的进程。
2.只改变元素不透明度的方法
这里触及1组方法fadeIn方法与fadeOut方法,顾名思义,淡入与淡出效果,主要通过改变元素透明度实现。依然延续上例,将判断语句中方法改成fadeIn与fadeOut方法。
通过视察chrome控制台元素样式变化,会发现透明度在快速变化,最后状态为display为none或block。

3.只改变元素高度的方法
slideUp方法与slideDown方法,这1组方法在动画履行进程中是通过改变元素高度来实现的。依然延续上例,只将方法做修改。
通过在阅读器控制台视察,很容易验证这组方法确切改变元素高度来过渡动画,但乐帝也发现上下padding也连带有个减小的进程。
4.自定义动画
animate方法与以上3组方法的区分在于,上述3组方法都脱身与animate方法,animate方法是动画的通用方法。animate方法可以有3个参数,第1个参数为动画履行要改变的样式终点值,第2个参数为动画履行时间,第3个为动画履行完的回调。
不难看出,上述3组方法与animate方法的区分仅在于,3组方法动画履行要改变样式终点值情势已定义好了,而animate仍需要指定。这看似麻烦的指定同时也给我们设置动画提供了极大的自由度。
这里自定义动画还可以设置累加/累减的方法:
5.多重动画
多重动画只是在以上4组方法的基础上,进行业务上的排列组合构成。
6.状态切换动画
思惟导图提到的其中3种方法:toggle方法、slideToggle方法、fadeToggle方法。这3种方法都可以切换可见性。fadeTo方法则是设置透明度。
以slideToggle使用为例:
2、与动画状态有关的方法
1.判断动画状态的方法
这里并没有独立的方法,而是通过is方法判断。
2.延迟动画
实现动画延迟的方法为delay方法,参数传入需要延迟的时间。
典型用法:
3.停止动画
stop方法用于停止动画,可以传入两个布尔值做参数。第1个参数代表是不是要清空未履行的动画队列,第2个参数代表是不是直接将当前正在履行的动画跳转到末状态。
常见场景当光标移入、移出时动画还没有结束,此时可以停止动画,履行此时逻辑添加的动画:
上一篇 ios8 百度地图 定位不到问题