XML基础
栏目:htmlcss时间:2014-12-14 09:02:19
仅接上篇文章,总结2者的异同:http://blog.csdn.net/xdd19910505/article/details/38615113
1、首先XML基础
1、甚么是XML
XML(ExtensibleMarkup Language)可扩大标记语言,可以对文档和数据进行结构化处理,使我们能够更准确的搜索,更方便的传送软件组件,更好的描写1些事物。
可扩大标记语言是1种很像HTML(超文本标记语言)的标记语言
它的设计主旨是传输数据,而不是显示数据
它的标签需要自行定义
它是独立于软件和硬件的信息传输工具
2、格式良好的XML(具有正确语法,通过DTD验证合法)
XML文件必须有根元素
XML文件必须有关闭标签
XML标记对大小写敏感
XML元素必须被正确的嵌套
XML属性必须加引号
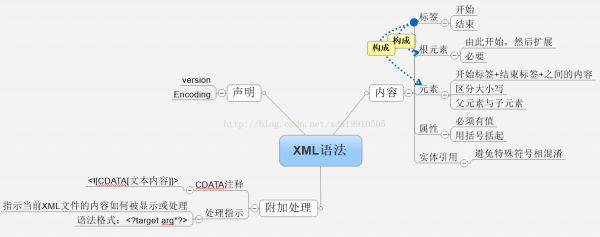
3、XML的语法:

2、XML和HTML之间的差异
XML不是HTML的替换
XML是对HTML的补充
XML设计用来传输和存储数据,其焦点是数据的内容,旨在传输信息;
HTML是用来显示数据,其焦点是数据的外观,旨在显示信息
3、1个简单的例子:
<?xml version="1.0" encoding="utf⑻"?>
<宠物列表>
<狗类>
<dogname isbn="xxx111"><哈士奇></dogname>
<price>1000</price>
<describe>哈士奇性情多变,有的极端胆小,有的极端暴力</describe>
</狗类>
<狗类>
<dogname isbn="xxx222"><贵宾犬></dogname>
<price>2000</price>
<describe>泰迪是贵宾犬的美容造型之1。</describe>
</狗类>
<狗类>
<dogname isbn="xxx333"><吉娃娃></dogname>
<price>3000</price>
<describe>
<![CDATA[吉娃娃狗是1种非常萌的萌宠,you can try to adopt it!!!!》》》]]>
</describe>
</狗类>
</宠物列表>
总结:
总的来讲,XML语法和HTML类似,都以1对相互匹配的起始和结束标记符号来表示信息。2者功能不同,HTML是用户显示数据信息,而XML用户描写数据的性质和结构。文本标记语言不光只有这两种,等再接触别的的时候,和这两种对照着学习,会更容易上手的。就像好好的比较了HTML和XML1样。大同小异。
------分隔线----------------------------
------分隔线----------------------------