CSS:基本语法及派生选择器
栏目:htmlcss时间:2014-12-11 08:19:45
本文介绍css基本语法及派生选择器。
代码整理自w3school:http://www.w3school.com.cn
(1)基础部份:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<head>
<style type="text/css">
h1,h2,h3 {color:red;background-color:#ccc}
li strong {font-style:italic;}
</style>
</head>
<title>CSS基础</title>
<body>
<h1>h1,h2,h3 级标题为CSS样式指定为灰底红字<h1>
<h2>h1,h2,h3 级标题为CSS样式指定为灰底红字<h2>
<h3>h1,h2,h3 级标题为CSS样式指定为灰底红字<h3>
<h4>h4级标题没有被指定样式<h3>
<hr/>
<!--派生选择器-->
<h4>派生选择器允许你根据文档的上下文关系来肯定某个标签的样式。</p>
<p><strong>我是粗体字,不是斜体字,由于我不在列表当中,所以这个规则对我不起作用</strong></p>
<ol>
<li><strong>我是斜体字。这是由于 strong 元素位于 li 元素内。</strong></li>
<li>我是正常的字体。</li>
</ol>
</body>
</html>
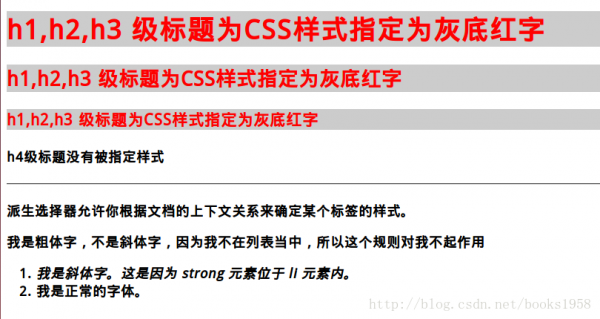
效果图:

(2)样式的“覆盖”规则
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<head>
<style type="text/css">
strong {color: red;}
h2 {color: red;}
h2 strong {color: blue;}
</style>
</head>
<title>CSS基础-样式的“覆盖”规则</title>
<body>
<p>The strongly emphasized word in this paragraph is <strong>red</strong>.</p>
<h2>This subhead is also red.</h2>
<h2>The strongly emphasized word in this subhead is <strong>blue</strong>.</h2>
</body>
</html>
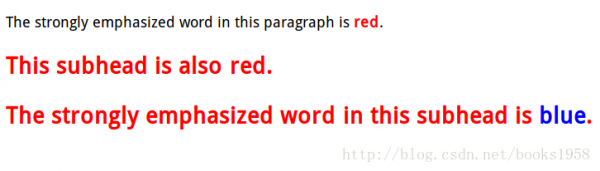
效果图:

------分隔线----------------------------
------分隔线----------------------------