JQuery如何自定义插件――$.fn的使用
栏目:htmlcss时间:2014-12-10 09:01:37
JQuery提供了很多多的插件,粗略1搜,发现还不能用很多来形容:

点了几个看了看,发现都相当精美,web开发需要的更多的是审美,而不是JS,只能说JS只是个基础吧。
简直是开发者的福音啊。但是,这么多插件有时候也其实不是都满足我们的需求,比如,有时候我们仅仅需要1个轮船的发动机,现在我们却只有轮船,我们还需要把轮船拆开,或有的时候我们需要的部件根本没有,这时候候,我们就需要自己动手啦。
例如,我之前写过1个Tab控件,现在要把它做成插件,让我们来1起看下这个小Demo:
首先,写单独的JS文件:
// JavaScript Document
<span style="color:#FF0000;"><strong>//$.fn 是扩大插件的方法</strong></span>
(function($){ //构成闭包,将作用域进行限定
$.fn.miaovTab=function(){
var This=this;
$(this).find('input').click(function(){
$(This).find('input').attr('class','');
$(This).find('div').fadeOut();
$(this).attr('class','active');
$(This).find('div').eq($(this).index()).fadeIn();
});
};
})(jQuery);
然后,我们在页面中,加入以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>JQ插件示例</title>
<style>
#div1 div{width:200px; height:200px; border:1px #000000 solid; display:none;position:absolute;}
.active{background:red}
</style>
</head>
<script type="text/javascript" src="E:各类工程文件BS学习jqueryjqueryjquery⑴.7.2.min.js">
</script>
<script language="JavaScript" type="text/javascript" src="JS插件示例.js"></script>
<script>
$(function(){
$('#div1').miaovTab();
});
</script>
<body>
<div id="div1">
<input class="active" type="button" value="1"/>
<input type="button" value="2"/>
<input type="button" value="3"/>
<div style="display:block">11111</div>
<div>22222</div>
<div>33333</div>
</div>
</body>
</html>
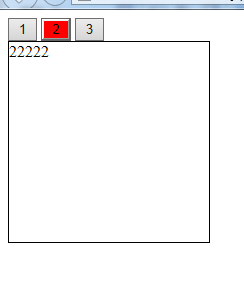
当我们在阅读器中查看时,可以点击3个按钮,做出Tab的切换效果。
now,练习过制作插件,当下次遇到不适合的插件时,我们可以手写或将部份源码从Demo中拿出来,然后用这些代码制作成自己的轻量级插件。
PS:附上1个非常漂亮的JQuery插件库:http://www.jq22.com/
------分隔线----------------------------
------分隔线----------------------------