【CSS】关于div的对齐与网页布局
栏目:htmlcss时间:2014-12-10 08:13:18
div布局之所以要学懂学透,是由于table的布局实在是难堪大用,如果是同处于1个表格以内,
各行的规格散布根本就没法调,
例以下面的1段非常简单的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>无标题文档</title>
</head>
<body>
<table border="1">
<tr>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
<tr>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
</table>
</body>
</html>
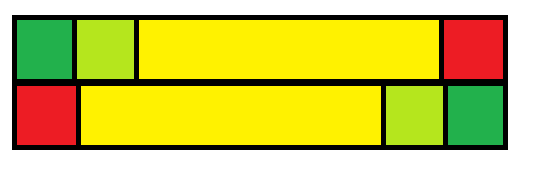
本想写出这样的布局:

但实际上出来的效果却是这样:

这很正常,由于table布局中唯一第1行对td的设置是起作用的,余下行的td设置都会给第1行的td设置所覆盖。
这个问题很严重,特别是各位网页设计师,把table的border属性设置成0的情况下,很难想动身生了甚么?
解决这样的问题,如果还是用table布局,那你有两种方法,1是让这两行不处于同1个表格,2是使用表格嵌套的方式。
不过这也太蛋疼了吧,每次布局都要用1个新的表格?而且脚本对这么多表格如何编号?如何控制?
所以说table的网页布局不堪大用,只能用于行内的布局,table在行内布局的作用对div确切强大很多。
但是div布局一样可以完成行内布局,只不过要定义好style中的float属性,并且完成了1次行内布局,要使用style中的clear:both换行,

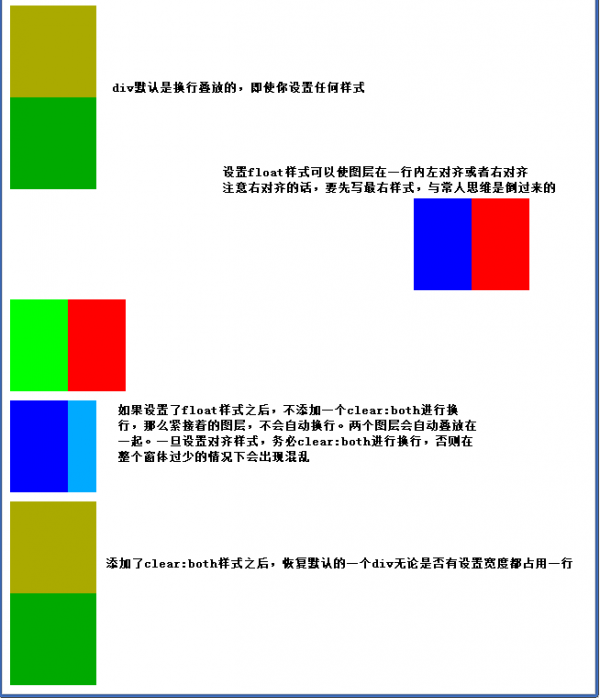
如上的图层排放是通过以下的代码所实现的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>div</title>
</head>
<body>
<!--默许情况下的div对齐-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默许为0px,色彩同网页的背风景-->
<div style="clear:both; height:10px;"></div>
<!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思惟相反-->
<div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div>
<div style="background:#00f; width:10%; height:100px; float:right;"></div>
<div style="clear:both; height:10px;"></div>
<!--使用行内左对齐方式-->
<div style="background:#0f0; width:10%; height:100px; float:left;"></div>
<div style="background:#F00; width:10%; height:100px; float:left;"></div>
<div style="clear:both; height:10px;"></div>
<div style="background:#00f; width:10%; height:100px; float:left;"></div>
<!--如果你更换对齐方式,这里是希望从行内左对齐更变成1个不管大小的图层占用1行,而不用clear:both换行的话,这两个图层会叠放在1起,出错-->
<div style="background:#0af; width:15%; height:100px;"></div>
<!--此乃正确的使用方式。-->
<div style="clear:both; height:10px;"></div>
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
</body>
</html>
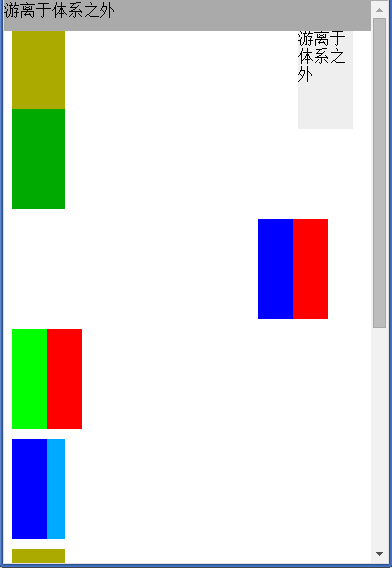
而对1些如导航条等固定在页面首部或页面尾部的图层,1些游离于体系以外的广告图层,则需要用到position的对齐方式,前者是fixed后者是absolute。
在上面的代码中,继续加入以下代码:
<div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系以外</div>
<div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系以外</div>
<!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
则能够出现以下效果:

被position:fixed的图层,即便转动条拉下来也是1直挂着头部的:

上述关于“导航条”图层与“广告”图层的两行代码可以放在任何位置,不影响网络布局。那末,网页的所有代码演化成以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>div</title>
</head>
<body>
<!--默许情况下的div对齐-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默许为0px,色彩同网页的背风景-->
<div style="clear:both; height:10px;"></div>
<!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思惟相反-->
<div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div>
<div style="background:#00f; width:10%; height:100px; float:right;"></div>
<div style="clear:both; height:10px;"></div>
<!--使用行内左对齐方式-->
<div style="background:#0f0; width:10%; height:100px; float:left;"></div>
<div style="background:#F00; width:10%; height:100px; float:left;"></div>
<div style="clear:both; height:10px;"></div>
<div style="background:#00f; width:10%; height:100px; float:left;"></div>
<!--如果你更换对齐方式,这里是希望从行内左对齐更变成1个不管大小的图层占用1行,而不用clear:both换行的话,这两个图层会叠放在1起,出错-->
<div style="background:#0af; width:15%; height:100px;"></div>
<!--此乃正确的使用方式。-->
<div style="clear:both; height:10px;"></div>
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
<div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系以外</div>
<div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系以外</div>
<!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用-->
<div style="background:#aa0; width:15%; height:100px;"></div>
<div style="background:#0a0; width:15%; height:100px;"></div>
</body>
</html>
所以说,div布局比table布局强大很多,可控,可用。
------分隔线----------------------------
------分隔线----------------------------