【jQueryMobile】窗体长内容的缺陷与解决方法
栏目:htmlcss时间:2014-12-09 08:57:04
上次笔者写的文章《【jQueryMobile】Helloworld与页面切换》(点击打开链接)没有斟酌到窗体中放置长内容的状态
1旦窗体中出现长内容,使用笔者那种固定header与footer的全屏布局是存在缺点的,

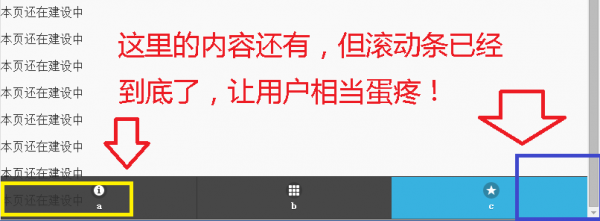
如图所示,长内容最后的内容,直到转动条拉到最底部也没法穷尽,
而且很有可能的是,虽然现在这个地方的内容是显示为半透明,但常常这个位置是1些提交按钮甚么的,
用户根本就没法点,
因此,需要进行改进,把原来的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile⑴.4.5.css">
<script src="jqmobile/jquery⑴.11.1.js"></script>
<script src="jqmobile/jquery.mobile⑴.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" target="_self" data-icon="grid">b</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
当中的content图层加上样式,style="margin-bottom:50px"也就是变成:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile⑴.4.5.css">
<script src="jqmobile/jquery⑴.11.1.js"></script>
<script src="jqmobile/jquery.mobile⑴.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content" style="margin-bottom:50px">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" target="_self" data-icon="grid">b</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
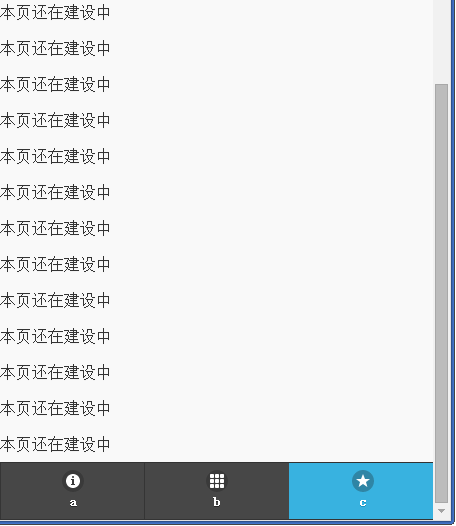
则可以穷尽页面了,以下图所示:

------分隔线----------------------------
------分隔线----------------------------