牛腩之CSS简介
栏目:htmlcss时间:2014-12-07 09:44:58
在没有接触CSS之前,我们使用Html写网页是这样写的:
<span style="font-size:18px;"><!DOCTYPE html>
<html >
<head>
<title>CSS测试</title>
</head>
<body>
<center> <!--内容居中显示 -->
<font size="20px" color="red" > <!--设置字体的大小和色彩 -->
<strong> <!--字体加粗 -->
<u> <!--加下划线 -->
HTML是1种标记语言 <!--主体内容 -->
</u>
</strong>
</font>
</center>
</body>
</html></span>
运行结果以下:

这样写出来的网页灵活性几近没有,如果我们要更改网页的显示效果,那末我们就要找到网页源码相应的地方进行修改,如果这样的网页有不计其数个,难道我们就这样1个1个滴渐渐滴去修改吗?NO!
传统的写法将内容与样式写在了1起,用我们的俗语说就是写死了,可保护性实在是太差了。我们应当想办法让文字内容与其显示的效果的定义分开,这时候候CSS来了,它的最大特点就是将Web页面的内容和样式进行分离,从而能够灵活的修改页面显示效果,这个类似于我们之前接触过的配置文件config。具体如何做呢?往下看
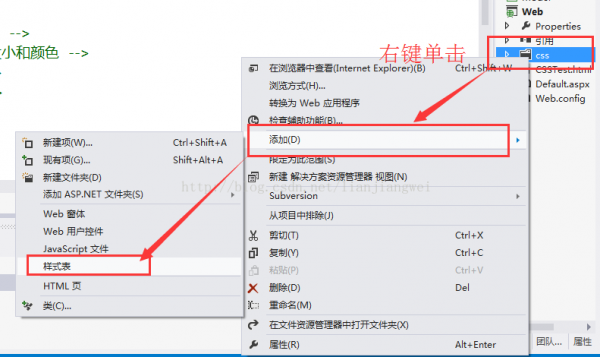
首先要添加1个样式表,以下图所示

然后在StyleSheet1.css里面写以下代码:
<span style="font-size:18px;">body {
font-size :40px; /*设置字体大小*/
color :blue ; /*设置字体色彩*/
text-decoration :underline ; /*设置字体加下划线*/
font-weight :bold ; /*设置字体加粗*/
text-align :center ; /*设置字体居中显示*/
}</span>
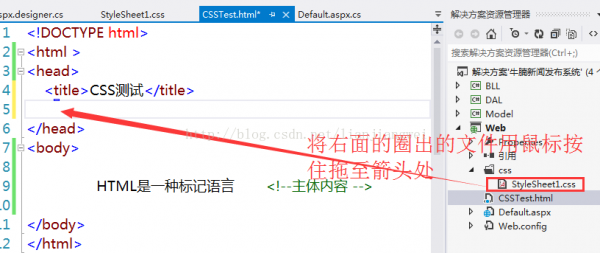
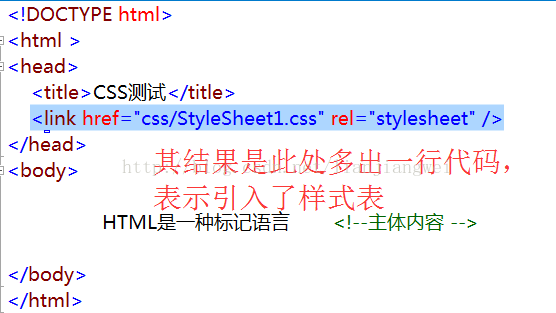
以后我们对html文件里的代码进行修改:


运行结果以下:

这就是所谓的CSS技术,通过在样式表中设置web页面的样式,来控制页面的显示效果,这样如果要更改显示效果的话,我们只需要在样式表中进行相应的修改便可,特别的灵活方便。说到CSS不能不说CSS选择器,根据视频讲授,大致有3种:类选择器,ID选择器和HTML标签选择器。
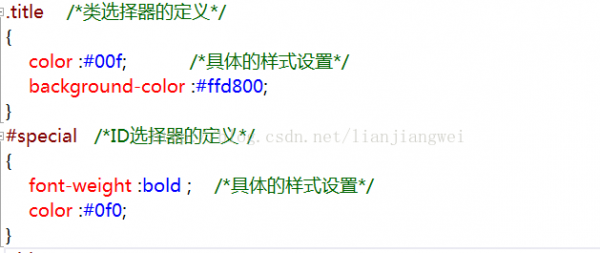
类选择器和ID选择器的定义以下图所示:

------分隔线----------------------------
------分隔线----------------------------