用CSS border相关属性画三角形
栏目:htmlcss时间:2014-08-16 17:14:52
用CSS border相关属性画三角形,大家在制作网站前端的是时候,经常喜欢在新闻或者产品分类列表前面加一个小三角形,这样比较美观。通常的做法是直接用PS绘制小三角形,然后设置成背景色就可以了,今天我就来教大家如何直接用CSS border相关属性画三角形,纯CSS代码绘制三角形,牛逼了吧
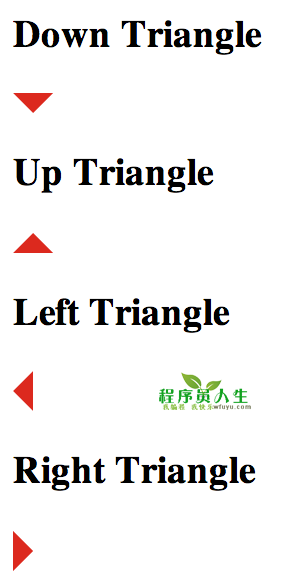
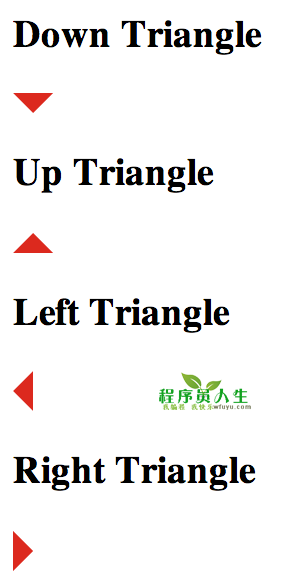
效果如下:

HTML代码如下
效果如下:

HTML代码如下
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>CSS Triangle Demo</title>
- <link rel="stylesheet" href="triangle.css">
- </head>
- <body>
- <h3>Down Triangle</h3>
- <div class="down-triangle">
- </div>
- <h3>Up Triangle</h3>
- <div class="up-triangle">
- </div>
- <h3>Left Triangle</h3>
- <div class="left-triangle">
- </div>
- <h3>Right Triangle</h3>
- <div class="right-triangle">
- </div>
- </body>
- </html>
CSS代码如下:
- .down-triangle {
- width: 0;
- height: 0;
- border-width: 10px 10px 0 10px;
- border-style: solid;
- border-color: #dc291e transparent;
- }
- .up-triangle {
- width: 0;
- height: 0;
- border-width: 0px 10px 10px 10px;
- border-style: solid;
- border-color: #dc291e transparent;
- }
- .left-triangle {
- width: 0;
- height: 0;
- border-width: 10px 10px 10px 0px;
- border-style: solid;
- border-color: transparent #dc291e;
- }
- .right-triangle {
- width: 0;
- height: 0;
- border-width: 10px 0px 10px 10px;
- border-style: solid;
- border-color: transparent #dc291e;
- }
------分隔线----------------------------
------分隔线----------------------------