网页table表格边框做成一个像素
栏目:htmlcss时间:2014-08-14 22:20:57
网页table表格边框如何做成一个像素一个像素呢,大家都知道网页中table表格中,要显示边框直接border="1"就可以了,可是这样默认的效果确实很难看,如下图:

大家可以看到,默认的表格边框太大,在网页上显示不好看。如何达到一个像素呢,看下面的方法
这里再介绍另一个方法,表格属性设置如下:

大家可以看到,默认的表格边框太大,在网页上显示不好看。如何达到一个像素呢,看下面的方法
- <table width="572" border="0" cellpadding="0" cellspacing="1" bgcolor="#625D59">
- <tr align="center" bgcolor="#CC99FF">
- <td width="46" height="20">编号</td>
- <td width="167">图书名称</td>
- <td width="90">出版时间</td>
- <td width="70">图书定价</td>
- <td width="78">作者</td>
- <td width="114">出版社</td>
- </tr>
- <tr align="left" bgcolor="#FFFFFF">
- <td height="20" align="center"></td>
- <td >程序员人生</td>
- <td align="center"></td>
- <td align="center"></td>
- <td align="center"> </td>
- <td> </td>
- </tr>
- </table>
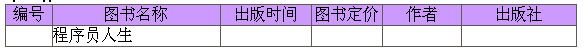
效果如下:

这里再介绍另一个方法,表格属性设置如下:
- <table width="200" border="1" style="border:1px solid #0058a3; border-collapse:collapse;">
再单独设置td
- <td style="border:1px solid #0058a3;"> </td>
这样的好处就是一个表格中,可以使多个单元格的边框颜色都不一样。
好了,今天就讲到这里,欢迎关注程序员人生网站
------分隔线----------------------------
------分隔线----------------------------