IE6默认form样式bug处理
栏目:htmlcss时间:2014-07-15 23:22:13
今天在做一个网站的时候,突然发现了form表单在IE6浏览器下显示怪怪的,而在其他的浏览器显示又是正常的,不知道是什么原因,IE6默认form样式bug不知道怎么处理,后来查看了资料才知道,原理是form表单在IE6下有默认的margin属性。请看下面例子
核心代码如下:
核心代码如下:
- <div style="height:20px;border:1px solid gray;"></div>
- <div style="border:1px solid #878787;border-top:0;">
- <form>
- <input type="text" value="程序员人生">
- <input type="submit" name="Submit" value="提交" id="Submit">
- </form>
- </div>
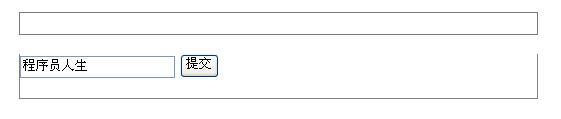
IE6浏览器显示效果如下

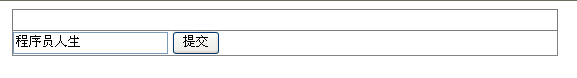
火狐或IE8浏览器显示如下:

很明显IE6浏览器div会断开,大概有10-20个px,解决这个问题其实很简单,就是重置下form表单属性就可以了,把它的margin属性设为0就正常了
------分隔线----------------------------
上一篇 去掉word里英文名字下面的红线
下一篇 js如何立即退出函数
------分隔线----------------------------