360浏览器css样式不兼容分析
栏目:htmlcss时间:2014-07-11 15:26:17
都说360浏览器是IE内核的,今天又一段CSS代码,在IE,火狐,谷歌浏览器下,都是正常的,就是在360浏览器下显示不正常,不兼容。
代码如下:
代码如下:
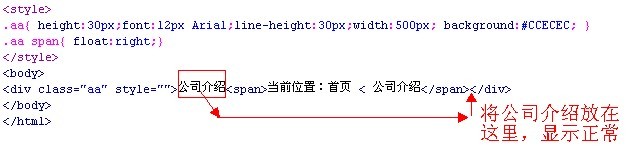
- <style>
- .aa{ height:30px;font:12px Arial;line-height:30px;width:500px; background:#CCECEC; }
- .aa span{ float:right;}
- </style>
- <body>
- <div class="aa" style="">公司介绍<span>当前位置:首页 < 公司介绍</span></div>
IE8,火狐,谷歌浏览器显示如下:(正常显示)

360浏览器显示如下:(显示不正常)

不知道为什么,难道说360的内核是阉割版的IE吗,分析中....
后来在IE6中测试,也是显示不正常的,原来360的内核是IE6,纠结中,现在很多东西IE6都不支持了啊,360怎么这样子,郁闷。
上述兼容问题解决办法如下:

这样设置之后,就显示正常了,为什么这样就正常了,我也不知道,反正是兼容了,呵呵
------分隔线----------------------------
------分隔线----------------------------