CSS3 Media Queries,媒介设备查询
CSS3 Media Queries (演示稿)
点击这个 演示稿 并且缩放的你浏览器窗口尺寸,观察页面元素的动态变化。
最大宽度
如果可视区域宽度小于 600 像素,以下 CSS 将被应用。
.class {
background: #ccc;
}
}
如果你想要引入独立的样式表,可以在 <head> 标签对之间插入以下代码行。
最小宽度
如果可视区域宽度大于 900 像素,以下 CSS 将被应用。
.class {
background: #666;
}
}
多媒介查询
你可以组合多个媒介类型查询,如果可视区域宽度介于 600 像素至 900 像素,以下代码将被应用。
.class {
background: #333;
}
}
设备宽度
如果设备最大宽度为 480 像素(如 iPhone),以下代码将被应用。注:最大设备宽度意味着设备的实际可视面积,最大宽度意味着可视区域面积。
.class {
background: #000;
}
}
iPhone 4 专用
以下代码为 iPhone 4 专用。(案例:Thomas Maier)
iPad 专用
你也可以使用 media queries 来检测 iPad 上横向纵向坐标。(案例:Cloud Four)
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Internet Explorer 的 Media Queries 解决方案
不幸的事,Internet Explorer 8 或更早的版本并不支持 media queries。你可以使用 JavaScript 来弥补这一缺陷。以下是几个解决方案:
1、CSS Tricks – using jQuery to detect browser size
2、The Man in Blue – using Javascript (这篇文章写于六年前)
3、jQuery Media Queries Plugin
案例站点
你必须在支持 media queries 的高级浏览器如 Firefox、Chrome、Safari 中浏览以下站点。看看随着窗口尺寸改变时,这些页面布局是如何响应的。
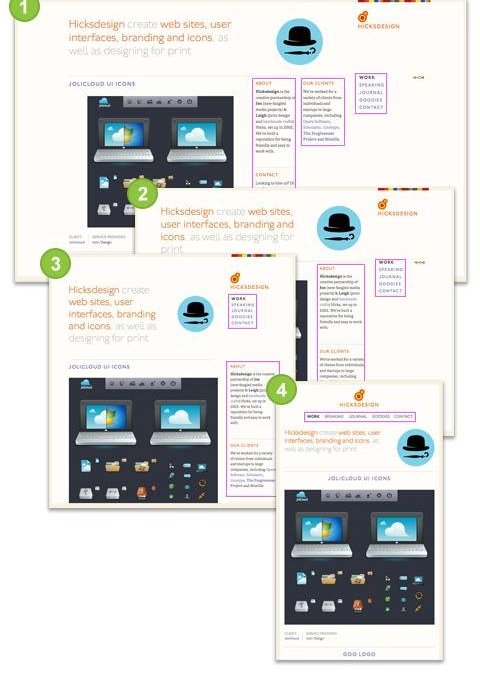
Hicksdesign
大尺寸: 三栏式侧边栏
小尺寸: 两栏式侧边栏(中间栏沉入左侧栏)
更小尺寸: 一栏式侧边栏(右侧栏移至 Logo 右方)
最小尺寸: 没有侧边栏(Logo 和右侧栏移至顶部,另一个侧边栏移至底部)

Colly
根据浏览器可视区域的尺寸,布局在一栏式、两栏式和四栏式之间切换。

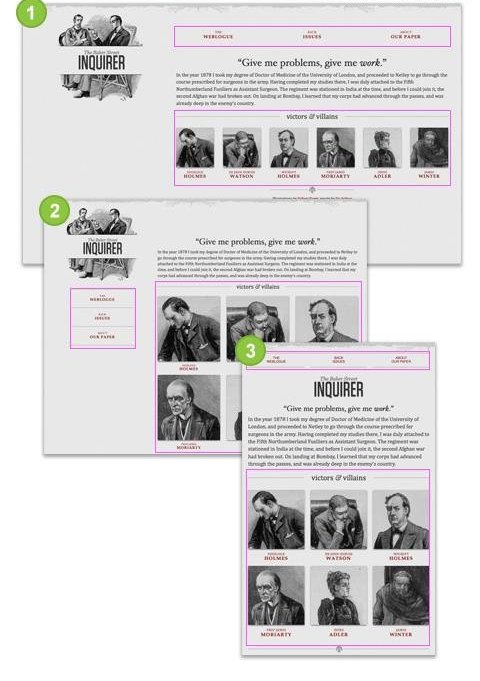
A List Apart
大尺寸:导航在顶部,一排图片
中尺寸:导航在左侧,三列图片
小尺寸:导航在顶部,Logo 没有背景图片,三列图片

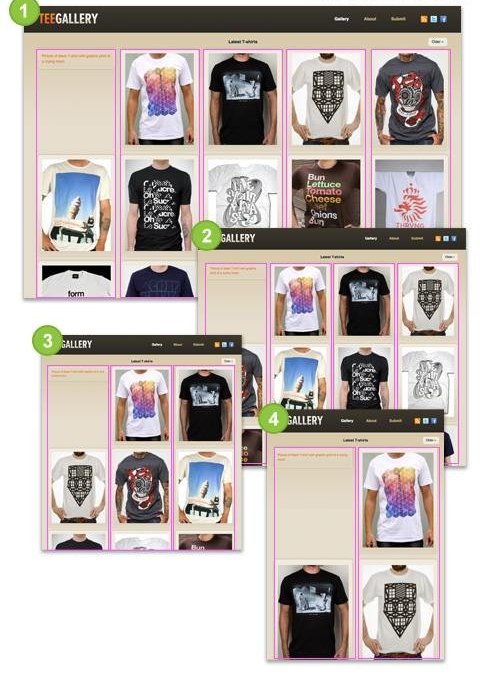
Tee Gallery
这个和上述 Colly 案例非常相似,但是不同之处在于 Tee Gallery 中的图片会随着窗口尺寸变化弹性地自适应。这里的技巧是使用百分比宽度,而不使用固定像素宽度。

总结
请记住:拥有优化过的移动版样式表并不意味着移动版网站的优化。真正的移动设备优化,图片和标记语言也必须被缩减到最小,Media queries 目的是为设计表现,而不是优化。
英文原稿:CSS3 Media Queries | WebDesignerWall
翻译整理:CSS3 Media Queries,媒介设备查询 | 芒果