实例:CSS hacks实现跨浏览器多列布局
栏目:htmlcss时间:2014-06-15 21:56:05
网(LieHuo.Net)网页制作 利用纯CSS创建一个等高多列的布局并不件易事,本教程将着重分析出现在多列布局的多个问题,然后为大家等来一个简单全浏览器通吃的解决方法,不使用图片,脚本,CSS hacks并在最严格的XHTML 规范中都能通过验证。
问题的症结所在
< STYLE type=text/css> .title {color:#ff7200;font-size:23px;line-height:28px} < /STYLE>

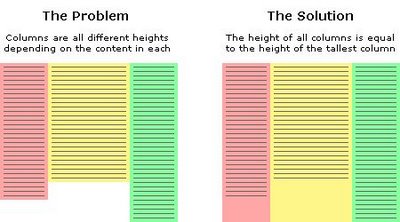
如上图所示,由于各列的内容不一致导致其背景的高度也不统一。而背景实质上是内容(标准的盒子模型是由内容区
对内容与背景实行分离
解决等高问题的第一步就是把它拆分为两个较小的,可以单独解决的部分。这样,我们原来是一列对应一个DIV,现在是一列对应一个DIV,一个用来装载内容,一个用来显示背景。这种分离有利于我们对各个元素的掌控和把它们用另一种更有效的方式组合起来,这引起我很快会在下面的章节讲述。
------分隔线----------------------------
------分隔线----------------------------