两分钟做个xhtml+css的网站首页
栏目:htmlcss时间:2014-01-29 12:27:16
开始吧:
图:

2、点 文件-》存储为web所用格式 快捷键为ctrl+alt+shift+s ,点右上倒三角的小图片,选择Edit output settings
图:

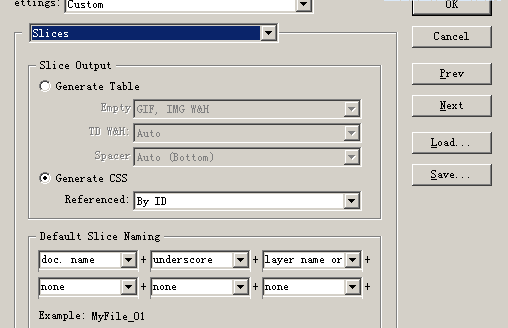
3、见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID
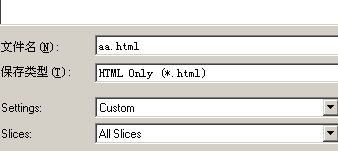
图:

图:

5、完成任务。看一下代码,是不是xhtml+css的
图:

呵呵,这么简单,就做出了个xhtml+css的页面。当然实际应用中,这种自动生成的页面还是不太好的。
------分隔线----------------------------
下一篇 用户体验是最好的网站优化
------分隔线----------------------------