VFP基础教程 4.2 对象的引用
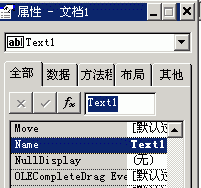
对象通过对象名来引用对象。对象名由对象的name属性指定,在创建对象时,系统首先赋给对象一个默认的对象名。例如:我们在表单上创建一个文本框控件,则系统给一个默认的名称Text1,,如果有第二个文本框,则默认名称为Text2,以此类推。我们可在"属性"窗口中,选中name属性,在上方文本框中修改对象的名称,如图2,

但为了编程时引用和阅读方便,一般不修改,如果修改应修改成有意义和一看就明白是什么意思的名称,且尽量用英文。
由于容器可以包含容器类和控件类对象,这就产生了一种层次结构。在引用对象名时要在引用的对象名前一层一层地冠以它所在在容器的对象名,就好像定位文件时指定路径一样。
引用对象的格式:引用地址。对象名称
引用地址又分成绝对引用和相对引用地址,所以对象引用也就分成绝对引用和相对引用。
一。绝对引用: 绝对引用就好像在Dos中定位文件时指定的绝对路径一样,须从包含该对象的最外面的容器对象名开始,一层一层向内引用。如果引用地址是从最外层容器开始直到目标对象,那就是绝对引用地址。用绝对地址引用对象称绝对引用。例如,在一个名为student的表单中,有一个名为cmdquit的命令按钮,若要在程序代码中将其enabled属性设为。f.,可用如下语句:
student.cmdquit.enabled=.f.
这里采用的就是绝对引用形式,由最外层对象student引用它所包含的对象cmdquit,并将其enbled属性值设为。f.
其中对象名student和cmdquit之间有一个实心的圆点,它是引用运算符。
Visual FoxPro基础教程完整版
二。相对引用:相对引用就好像在dos中使用的相对路径一样,仅需从当前位置开始。如果引用地址从指定参照对象算起到目标对象为止,那就是相对引用地址。用相对引用地址引用对象,称为相对引用。系统提供的相对引用的关键字及其意义如下表:
名字 | 表示 |
this | 当前操作对象 |
thisform | 当前操作表单 |
thisformset | 当前操作的表单集 |
parent | 当前对象的直接容器(也可叫父对象) |
activeform | 当前活动表单 |
activepage | 当前活动页 |
activecontrol | 当前具有焦点的控件 |
下面是几种常用的相对引用的使用方法:
(1).引用对象本身的属性方法和事件,使用"this"
(2).引用与本身对象处于同一容器中的对象,使用"this.parent.引用对象名"
(3).引用当前表单中的对象,使用"thisform.对象名"
三。例:制作一个表单,运行时通过命令按钮能将文本框1的内容显示在文本框2中,分别用绝对引用和相对引用方式编写代码。
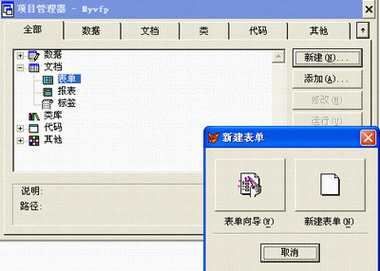
(1).打开我们之前创建的项目文件myvfp.pjx,出现项目管理器窗口,在"全部"选项卡中展开"文档"选项,选中"表单",单击右侧的"新建"按钮,弹出"新建表单"对话框,如图11 ,

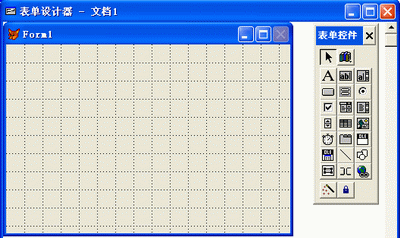
单击该对话框中的"新建表单"按钮,出现"表单设计器"窗口,如图12

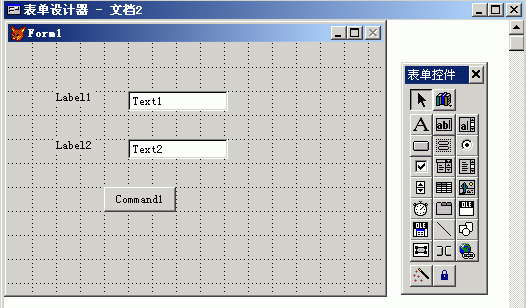
(2).在"表单控件"工具栏中,分别选择"标签"、"文本框"及"命令按钮"控件,在表单上单击,添加2个标签label1和label2,2个文本框text1和text2,1个命令按钮command1,如图3.

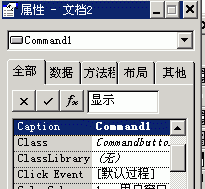
(3).在"表单设计器"中选中command1,然后在"属性"窗口中将command1的caption属性改为"显示",如图4.

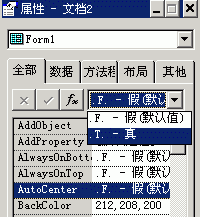
再单击表单设计器空白处,选中表单form1,在"属性"窗口中将其autocenter属性设为。t.(把表单的autocenter属性设为。t.,运行时,表单会自动居中在主窗口的中央),如图5

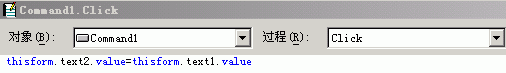
(4).在"表单设计器"窗口中,双击"显示"按钮,出现代码窗口,在其中的click事件(即鼠标单击时发生的事件)中输入下面的代码:(如图6)

thisform.text2.value=thisform.text1.value,然后按组合键ctrl+w保存代码。
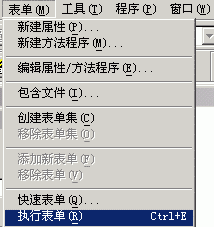
(5).单击"表单"主菜单中的"执行表单"菜单项,如图7,为表单选一个保存位置,即可运行表单。

(6).运行时,我们在第1个文本框中输入任意字符,再单击"显示"按钮,文本框1的内容即会显示在文本框2中。为什么会这样呢?实际上,显示文本这个事件是由命令按钮command1的click事件触发的,我们运行时单击了command1(即"显示"按钮),即触发了该按钮的click事件,调用 click事件中的代码。我们来分析一下其中的代码:
thisform.text2.value=thisform.text1.value,这里使用的是绝对引用的形式,从最外层容器--当前表单出发,取出text1的value属性值(即我们通过键盘输入到text1里的值),然后将该值赋给text2的value属性,所以在第二个文本框中就会显示出第一个文本框的值。
(7).也可在第(4)步中,将"显示"按钮的click代码改为相对引用的形式,效果是相同的,代码如下:
this.parent.text2.value=this.parent.text1.value
再来分析一下这句代码,单击鼠标时触发click事件,当前对象当然是"显示"按钮了,代码中的"this"即代表"显示"按钮,"this.parent"为"显示"按钮的父对象(即表单),"this.parent.text1"定位到表单中的text1,然后取出它的 value值赋给text2的value.