VFP基础教程 5.10 复选框
一。复选框:通常代表一个逻辑值。复选框由一个方框和一个标题组成,一般情况下,用空框表示该复选项未被选下,而当用户选中某一个复选项时,该复选框前面会出现一个对号。
二。复选框的常用属性:见下表
属性 | 说明 |
| controlsource | 确定复选框的数据源,一般为表的逻辑型字段.字段值为.T.,则复选框被选中;字段值为.F.,则复选项未被选中,字段值为.NULL.,则复选框以灰色显示 |
| value | 表示当前复选框的状态.0-未选中 1-选中 2-禁用;也可设置.T.为选中,.F.为未选中,.NULL.或NULL为禁用 |
| caption | 指定复选框的标题 |
| picture | 设定一个图像作为复选框的标题 |
| style | 确定显示风格:0-标准状态 1-图形状态 |
| disableforecolor | 确定复选框失效时的前景色 |
| disbalebackcolor | 确定复选框失效时的背景色 |
复选框的三种状态见图33

三。例:复选框和单选按钮的联合运用
1.新建一个表单,设置其width属性为300,height为130,autocenter为。T.
2.向表单中添加一个标签label1,一个单选按钮组optiongroup1及两个复选框check1、check2,如图34

Visual FoxPro基础教程完整版
3.右击单选按钮组,选"编辑"命令,进入编辑状态,然后单击选中其中的option1,如图35,
在"属性"窗口中将option1的caption属性设为"红",如图36,
同样方法,将option2的caption属性设为"绿"
4.将check1的caption设为"粗体",check2的caption设为"斜体",label1的caption设为"大家好",并将label1的autosize设为。T.
5.上述属性设置完毕后,界面如图37
6.编写代码:分析:标签的fontbold和fontitalic属性,即"加粗"和"倾斜"属性,这两个属性都有两个值:真和假,而复选框的value属性也有真和假两个值,选中时为真,否则为假。本例巧妙利用了这个特点。
●check1的click事件:thisform.label1.fontbold=thisform.check1.value
●check2的click事件:thisform.label1.fontitalic=thisform.check2.value
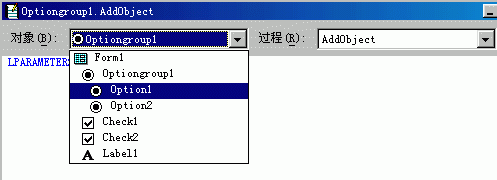
●单选按钮option1的click事件:thisform.label1.forecolor=rgb(255,0,0)注:单选按钮组optiongroup1包括两个单选按钮,要想为其中的option1设置click事件代码,需要先双击单选按钮组 optiongroup1,在弹出的代码窗口的左侧列表中选择option1,然后在右侧列表选择click事件,如图38
7.保存并运行表单,运行时分别单击复选框和单选按钮,可以看到标签的颜色和加粗及倾斜会随之发生变化。
Visual FoxPro基础教程完整版