kindeditor编辑器图片上传tab位置更换
栏目:随笔时间:2016-05-10 10:48:41
kindeditor编辑器图片上传tab位置更换,将本地上传tab和网络图片tab位置对换,因为一般的人使用的时候,都是上传本地图片,所以把它放在前面好些。
具体实现目标如下:

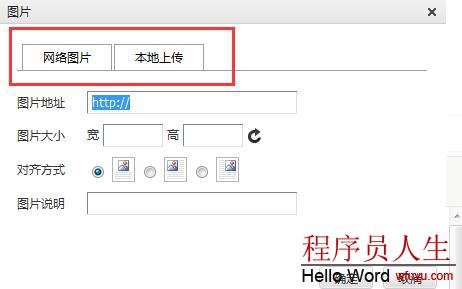
图一

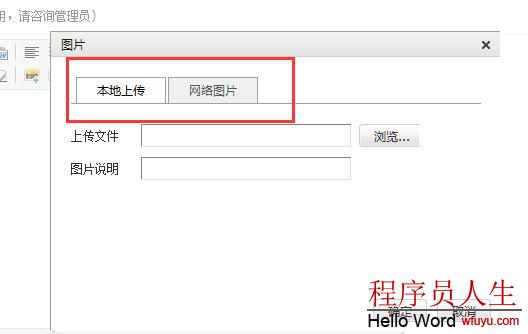
图二
实现代码如下:
找到kindeditor\plugins\image\image.js 大概第177行,将以下代码
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
替换成
tabs.add({
title : lang.localImage,
panel : K('.tab2', div)
});
tabs.add({
title : lang.remoteImage,
panel : K('.tab1', div)
});
这样就可以实现上面图片的效果啦,虽然看着简单,不过kindeditor没有相关文档,程序员人生站长着实花费了不少时间进行测试
------分隔线----------------------------
下一篇 数据结构例程――二叉树的构造
------分隔线----------------------------