前端基础――CSS+DIV布局
随意打开1个网页,按下F12,你会发现1堆密密层层的“DIV”,没错,现在大部份的网页都用了CSS+DIV的布局方式。
上篇说了盒子模型,这里就以盒子模型为基础来简单了解1下经常使用的1种网页布局的方式:CSS+DIV布局。
CSS+DIV布局,就是在整体上用<div>标记把页面分为若干个块,然后对各个<div>块进行CSS定位,最后再在各个块中添加相应内容。
就如建造1座钢结构的建筑物似的,先把全部网页的框架搭建起来,再分别对局部进行细化,这里<div>就犹如钢筋,负责搭建框架,CSS就相当于搭建的规则,依照1定的规则(即业务需求)把钢筋焊接起来。

那末我们就把网页布局想象成1个盖这座建筑物的进程,这里把它分为两个步骤:
1、选择材料,要对需要用到的钢筋有所了解,即了解DIV
之前有个朋友问过我:“盒子模型是甚么,是DIV吗?” 我否决了他,在笔者看来,网页里的许多元素,都可以看作是1个“盒子”,比如p、h1、form、div、span、table、tr、td等等,他们都有margin、border、padding属性。
只不过我们在搭建整体的网页布局时,1般用DIV来充当上例中“钢筋”的角色。
盒子模型是DIV+CSS的基础,也是关键。简单来讲,盒子模型的核心就在那些“盒子”的margin、border、padding这几个属性上,想要布局出公道漂亮的网页,这是基本功。
2、对材料进行切割、焊接
了解了DIV及盒子模型等基础知识后,就要对这些材料进行切割(设计不同大小的DIV)并焊接(用CSS定位相应的DIV)。
切割不用多说,就是画出DIV并用CSS规定其大小形状(即margin、border、padding的值)。
这里的重点是焊接,焊接时需要挑选大小不1的DIV块,进行公道的摆放,也就是所说的DIV定位,包括对DIV的position、float、z-index属性的设置。
position属性:4个属性值分别为static、absolute、relative、fixed,下表是W3C对这几个属性值的说明:
| 值 | 描写 |
| static | 默许值。没有定位,元素出现在正常的流中(疏忽 top, bottom, left, right 或 z-index 声明)。 |
| inherit | 规定应当从父元素继承 position 属性的值。 |
| absolute | 生成绝对定位的元素,相对 static 定位之外的第1个父元素进行定位。 元素的位置通过 "left", "top", "right" 和 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| fixed | 生成绝对定位的元素,相对阅读器窗口进行定位。元素的位置通过 "left", "top", "right" 和 "bottom" 属性进行规定。 |
1般情况下,当元素的position属性值为absolute或fixed时,它就不再受父元素的束缚,只根据到页面的left、top、right和bottom的值来定位。
float属性,有left、right、none、inherit4个属性值:
| 值 | 描写 |
| none | 默许值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应当从父元素继承 float 属性的值。 |
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
细节不再多说,不清楚的同学可以自己做几个小例子动手实践1下,或到W3School上实践1下,这里有丰富的web教程和1些可以在线练习的小例子。
float在这里是难点也是重点,希望读者熟练掌握。
z-index属性:
z-index的值可以为任意整数值,可以为正数也能够为负数,代表着元素“显示的优先级”,值越大,显示的优先级越高。两张简单的图片足以说明:


这两幅图片,第1幅图片中3个div的z-index值分别为:A<B<C;第1幅图片中3个div的z-index值分别为:A>B>C。
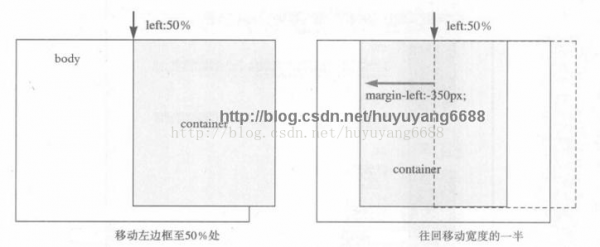
这些都只是CSS+DIV布局最基础的知识,想要真正吃透,还需要不断练习,体会布局的1些小技能。比如对margin使用负值就是1个很实用的小技能,假设想让container固定宽度居中显示(假定container宽度为700px),则可以对container采取relative的定位方法,left值为页面的50%,再设置margin-left为自己宽度的1半,这样,不管在哪一种分辨率的阅读器中显示效果都是固定宽度且居中,以下图:

当页面中的内容显示不够多时,如何让最底部的footer(版权注册部份)永久保持在最底部,也能够用对margin设置负值的方法来实现。
多多地积累吧,期待与您共同成长。