html-上左右布局方式---ShinePans
栏目:互联网时间:2014-11-19 08:26:53
文件包括 main.html top.html left.html childhood.html moonsong.html herethesea.html
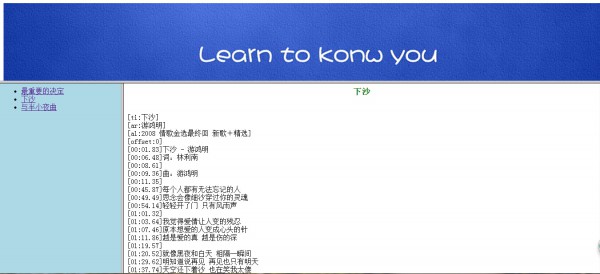
主要布局效果:

代码:
main.html
<frameset rows="30%,*"> <!--上脸部分-->
<frame src="top.html" scrolling="no">
<frameset cols="20%,*" > <!--下面80%分为左右部份-->
<frame src="left.html" noresize frameborder="1"/ scrolling="no">
<frame src="right.html" name="myframe" noresize frameborder="1"/>
</frameset>
</frameset>
top.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body>
<table align="center" boder="0px" width="100%" height="200px" background="topJpg.jpg" cellspacing="0px" cellspading="0px">
<tr></tr>
</table>
</body>
left.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body bgcolor="lightblue">
<center>
</center>
<!--target 点击后的目标-->
<ul>
<li><a href="herethesea.html" target="myframe">最重要的决定</a></li>
<li><a href="childhood.html" target="myframe">下沙</a></li>
<li><a href="moonsong.html" target="myframe">与半小夜曲</a></li>
</ul>
</body>
right.html
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<body bgcolor="silver">
歌词
</body>
歌词略..
------分隔线----------------------------
下一篇 程序员可以兼任项目经理吗?
------分隔线----------------------------