html基础,写代码时的总结等---ShinePans
栏目:互联网时间:2014-11-18 09:07:41
index.html:
<html>
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<head>
<body>
<center>
<!--空格 -->
<!--img src="与html文件位置相同或本地url或网络url" width="xxpx为边框宽度" style="boder:1px为css布局 solide red 边框色彩"-->
<table background="flowers.jpg" width="90%" border="0px" height="80px" cellspacing="0px">
<tr>
<td><h1><font color="white">ShinePans的测试网站</font></h1><td>
<td align="right">
<a href="myclass.html">查看我的课表</a>
</td>
</tr>
</table>
<!--tr标示1行--> <!--td代表1列--> <!--bgcolor背景色彩-->
<!--Table 1测试-->
<table background="flowers3.jpg" border="1px" width="90%" height="500px">
<!--页面占比-->
<tr ><td><font color="white">第1行</font></td><td><font color="white">第2列</font></td><td>第3列</font></td><td>第4列</font></td></tr>
<tr><td>第2行</font></td><td align="left">居左</font></td><td align="center">居中</font></td><td align="right">居右</font></td></tr>
<tr><td>第3行</font></td><td>a11</font></td><td align="center">a12</font></td><td align="right">a13</td></tr>
<tr><td>第4行</font></td><td>a21</font></td><td align="center">a22</font></td><td align="right">a23</font></td></tr>
<tr><td>第5行</font></td><td>a31<</font>/td><td align="center">a32</font></td><td align="right">a33</font></td></tr>
</table>
<!--table 2 测试-->
<table cellspacing="0px" bordercolor="#FFD2D2" bgcolor="#BBFFFF" border="2px" width="90%" height="300px">
<!--5行-->
<!--solspan="3"横跨3行-->
<tr>
<td align="center" colspan="3">栏目</td>
</tr>
<tr>
<td align="center">花</td>
<td align="center">风景</td>
<td align="center">人物</td>
</tr>
<tr>
<td align="center" rowspan="3"><img src="flower4.jpg" width="300px"></td>
<td align="center" rowspan="3"><img src="view.jpg" width="300px"></td>
<td align="center" rowspan="3"><img src="girl.jpg" width="300px"></td>
</tr>
<tr>
</tr>
<tr>
</tr>
<table/>
<br/>
<br/>
<br/>_________________________________________________________<br/>
<br/><img src="flowers.jpg" width="400px" style="border: 0px solide red" alt="Flowers"/>
<br/><a href="http://www.baidu.com">打开百度</a>
<a href="mailto:shinepans@live.com">shinepans@live.com <a/>
</center>
</body>
</head>
</html>
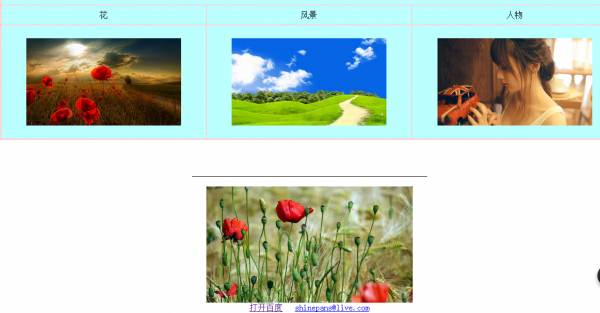
效果:


myclass.html:
<html>
<meta http-equiv="content-type" content="text/html;charset=UTF⑻"/>
<head>
<body>
<center>
<h1><font color="#3C3C3C">潘尚的课表:</font></h1>
<table background="girl.jpg" cellspacing="0px" border="2px" width="90%" height="400px">
<tr align="center"><th><font color="white"><b>星期1</font></th><th><font color="white">星期2</font></th><th><font color="white">星期3</font></th><th><font color="white">星期4</font></th><th><font color="black">星期5</font></th></tr>
<tr align="center"><th><font color="white">None</font></th><th><font color="white">操作系统(2103)</font></th><th><font color="white">算法分析(2307)</font></th><th><font color="white">计算机网络(2307)</font></th><th><font color="black">编译原理(2103)</font></th></tr>
<tr align="center"><th><font color="white">计算机网络(2103)</font></th><th><font color="white">编译原理(2103)</font></th><th><font color="white">None</font></th><th><font color="white">计算机组成原理(2307)</font></th><th><font color="black">操作系统2103</font></th></tr>
<tr align="center"><th><font color="white">算法分析(2307)</font></th><th><font color="white">计算机组成原理(2307)</font></th><th><font color="white">面向对象C++(A605)</font></th><th><font color="white">None</font></th><th><font color="black">计算机网络(A603)</font></th></tr>
<tr align="center"><th><font color="white">面向对象C++(3203)</font></th><th><font color="white">None</font></th><th><font color="white">面向对象C++(A605)</font></th><th><font color="white">None</font></th><th><font color="black">计算机网络(A603)</font></th></tr>
</table>
<br/><br/>
<h1>© Copyright@PanShang 2014⑴0⑵9</h1>
</center>
</body>
</head>
</html>
效果:

总结:
在写代码时,有大片的代码需要更改时,有很多重复的部份,可以用 replace 来快速更改而不需要1个1个去更改
------分隔线----------------------------
------分隔线----------------------------