Cocos2d-X使用CCAnimation创建动画
栏目:互联网时间:2014-11-14 08:09:37
动画在游戏中是非常常见的
程序1:创建1个简单的动画
首先需要在工程目录下的Resource文件夹中放1张有各种不同动作的图片

在程序中添加下面的代码
#include "Animation.h"
CCScene* Animation::scene()
{
CCScene* s = CCScene::create();
Animation* layer = Animation::create();
s->addChild(layer);
return s;
}
bool Animation::init()
{
CCLayer::init();
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精灵放大4倍
sp->setScale(4);
//创建纹理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("walkLeft.png");
//创建1个数组
CCArray* arr = CCArray::create();
//从纹理中扣了10帧frame,组成数组
for(int i = 0; i < 10; i++)
{
//使用纹理创建精灵帧
//第1个参数:纹理
//第2个参数:矩形
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture,
//第1个参数:矩形的x坐标
//第2个参数:矩形的y坐标
//第3个参数:矩形的宽度
//第4个参数:矩形的高度
CCRect(i*18, 0, 18, 32));
arr->addObject(frame);
}
//使用精灵帧创建动画
//第1个参数:数组
//第2个参数:动画的帧数(播放两张图片的间隔时间)
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
CCAnimate* animate = CCAnimate::create(animation);
//播放动画
//CCRepeatForever::create动画播放无穷次
sp->runAction(CCRepeatForever::create(animate));
return true;
}
履行结果:

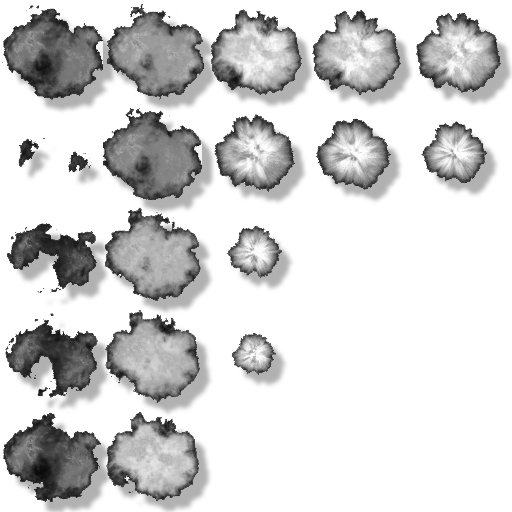
程序2:有plist文件的动画加载
首先需要在工程目录下的Resource文件夹中放1张有各种不同动作的图片和1个plist文件

plist格式的文件实际上是1个XML文件,文件中的内容
<?xml version="1.0" encoding="UTF⑻"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList⑴.0.dtd">
<plist version="1.0">
<dict>
<key>frames</key>
<dict>
<key>Boom_1.png</key>
<dict>
<key>frame</key>
<string>{{204,305},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_10.png</key>
<dict>
<key>frame</key>
<string>{{103,307},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_11.png</key>
<dict>
<key>frame</key>
<string>{{103,206},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_12.png</key>
<dict>
<key>frame</key>
<string>{{105,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_13.png</key>
<dict>
<key>frame</key>
<string>{{103,105},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_14.png</key>
<dict>
<key>frame</key>
<string>{{2,2},{101,101}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{101,101}}</string>
<key>sourceSize</key>
<string>{101,101}</string>
</dict>
<key>Boom_15.png</key>
<dict>
<key>frame</key>
<string>{{2,408},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_16.png</key>
<dict>
<key>frame</key>
<string>{{2,307},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_17.png</key>
<dict>
<key>frame</key>
<string>{{2,206},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_18.png</key>
<dict>
<key>frame</key>
<string>{{2,105},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_2.png</key>
<dict>
<key>frame</key>
<string>{{204,204},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_3.png</key>
<dict>
<key>frame</key>
<string>{{406,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_4.png</key>
<dict>
<key>frame</key>
<string>{{305,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_5.png</key>
<dict>
<key>frame</key>
<string>{{204,103},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_6.png</key>
<dict>
<key>frame</key>
<string>{{408,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_7.png</key>
<dict>
<key>frame</key>
<string>{{307,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_8.png</key>
<dict>
<key>frame</key>
<string>{{206,2},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
<key>Boom_9.png</key>
<dict>
<key>frame</key>
<string>{{103,408},{99,99}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{99,99}}</string>
<key>sourceSize</key>
<string>{99,99}</string>
</dict>
</dict>
<key>metadata</key>
<dict>
<key>format</key>
<integer>2</integer>
<key>realTextureFileName</key>
<string>PFBoom.png</string>
<key>size</key>
<string>{512,512}</string>
<key>textureFileName</key>
<string>PFBoom.png</string>
</dict>
</dict>
</plist>
程序代码:
#include "Animation.h"
CCScene* Animation::scene()
{
CCScene* s = CCScene::create();
Animation* layer = Animation::create();
s->addChild(layer);
return s;
}
//有plist文件的动画加载
bool Animation::init()
{
CCLayer::init();
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建精灵
CCSprite* sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精灵放大4倍
sp->setScale(4);
//创建精灵帧缓存
CCSpriteFrameCache* frameCache = CCSpriteFrameCache::sharedSpriteFrameCache();
//创建数组
CCArray* arr = CCArray::create();
//添加Plist文件
frameCache->addSpriteFramesWithFile("PFBoom.plist");
for (int i = 1; i <= 18; i++)
{
char key[128];
//通过名字获得精灵帧所在的图片
sprintf(key, "Boom_%d.png", i);
//将图片添加到精灵帧中
CCSpriteFrame* frame = frameCache->spriteFrameByName(key);
//将精灵帧添加到数组中
arr->addObject(frame);
}
//使用数组创建动画
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
CCAnimate* animate = CCAnimate::create(animation);
//动画消失
CCCallFunc* callfunc = CCCallFunc::create(sp, callfunc_selector(CCSprite::removeFromParent));
CCSequence* seq = CCSequence::create(animate, callfunc, NULL);
//播放动画
sp->runAction(seq);
return true;
}
履行结果:

程序3:通过鼠标实现动画切换
首先创建1个Animation类
在AnimationPreload.h中添加下面代码
#ifndef __AnimationPreload_H__
#define __AnimationPreload_H__
#include "cocos2d.h"
USING_NS_CC;
class AnimationPreload : public CCLayer
{
public:
static CCScene* scene();
bool init();
CREATE_FUNC(AnimationPreload);
bool ccTouchBegan(CCTouch*, CCEvent*);
CCSprite* sp;
};
#endif
在AnimationPreload.cpp中添加下面的代码
#include "AnimationPreload.h"
CCScene* AnimationPreload::scene()
{
CCScene* s = CCScene::create();
AnimationPreload* layer = AnimationPreload::create();
s->addChild(layer);
return s;
}
bool AnimationPreload::init()
{
//chushihu
CCLayer::init();
//获得窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//(创建纹理)从纹理里扣了10帧frame,组成数组
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("walkLeft.png");
//创建数组
CCArray* arr = CCArray::create(); //retain
for (int i = 9; i >= 0; i--)
{
//创建精灵帧
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture,
CCRect(i*18, 0, 18, 32));
//将精灵帧添加到数组中
arr->addObject(frame);
}
// 通过数组创建动画
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr, 0.05f);
// 加入到缓存
CCAnimationCache::sharedAnimationCache()->addAnimation(animation, "MarioRun");
/***************************************************************/
/** 有plist文件的动画加载 **/
//创建精灵帧缓存
CCSpriteFrameCache* frameCache = CCSpriteFrameCache::sharedSpriteFrameCache();
//创建数组
arr = CCArray::create();
//将plist文件添加到精灵帧缓存中
frameCache->addSpriteFramesWithFile("PFBoom.plist");
for (int i = 1; i <= 18; i++)
{
char key[128];
//通过名字获得精灵帧所在的图片
sprintf(key, "Boom_%d.png", i);
//将图片添加到精灵帧中
CCSpriteFrame* frame = frameCache->spriteFrameByName(key);
//将精灵帧添加到数组中
arr->addObject(frame);
}
//创建动画
animation = CCAnimation::createWithSpriteFrames(arr, 0.1f);
// 加入到缓存
CCAnimationCache::sharedAnimationCache()->addAnimation(animation, "PlaneBOOM");
sp = CCSprite::create();
sp->setPosition(ccp(winSize.width / 2, winSize.height / 2));
addChild(sp);
//精灵方法4倍
sp->setScale(4);
// setTouch
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
return true;
}
bool AnimationPreload::ccTouchBegan(CCTouch*, CCEvent*)
{
sp->stopAllActions();
static int i = 1;
if (i == 1)
{
sp->runAction(CCAnimate::create(
CCAnimationCache::sharedAnimationCache()->animationByName("PlaneBOOM")
));
}
else
{
sp->runAction(CCAnimate::create(
CCAnimationCache::sharedAnimationCache()->animationByName("MarioRun")
));
}
i = 1 - i;
return 0;
}
履行结果:

------分隔线----------------------------
上一篇 SSL和SSH的区别
------分隔线----------------------------