Simditor图片上传
栏目:互联网时间:2014-11-11 08:36:47
上篇文章(Simditor使用方法)只是简单的默许配置,我们可自定义工具栏按钮使其更丰富和实现上传图片功能
初始化编辑器
<script type="text/javascript">
$(function(){
toolbar = [ 'title', 'bold', 'italic', 'underline', 'strikethrough',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|',
'link', 'image', 'hr', '|', 'indent', 'outdent' ];
var editor = new Simditor( {
textarea : $('#editor'),
placeholder : '这里输入内容...',
toolbar : toolbar, //工具栏
defaultImage : 'simditor⑵.0.1/images/image.png', //编辑器插入图片时使用的默许图片
upload : {
url : 'ImgUpload.action', //文件上传的接口地址
params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件1起提交
fileKey: 'fileDataFileName', //http://www.wfuyu.com/server/端获得文件数据的参数名
connectionCount: 3,
leaveConfirm: '正在上传文件'
}
});
})
</script>
upload默许为false,设置为true或键值对就能够实现上传图片,界面是出来了,还需要进行后台编码(本例为Struts2)

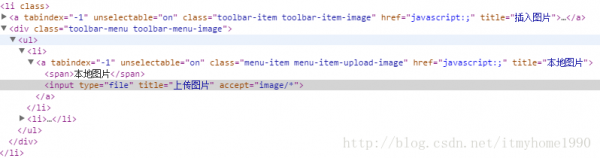
实现功能之前需要修改1下simditor.js,我们可以对"本地图片" 用chrome审查元素发现没有name属性

打开simditor.js找到
return $input = $('<input type="file" title="' + Simditor._t('uploadImage') + '" accept="image/*">').appendTo($uploadItem);这1行,
可以搜索accept="image/*" 快速找到在input里加上 name="fileData"
以下:
return _this.input = $('<input name="fileData" type="file" title="' + Simditor._t('uploadImage')
+ '" accept="image/*">').appendTo($uploadBtn);
一样继续搜索accept="image/*" 下面还有1个,加上name="fileData"ImgUploadAction
public class ImgUploadAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private String err = "";
private String msg; //返回信息
private File fileData; //上传文件
private String fileDataFileName; //文件名
public String imgUpload() {
//获得response、request对象
ActionContext ac = ActionContext.getContext();
HttpServletResponse response = (HttpServletResponse) ac.get(ServletActionContext.HTTP_RESPONSE);
HttpServletRequest request = (HttpServletRequest) ac.get(ServletActionContext.HTTP_REQUEST);
response.setContentType("text/html;charset=gbk");
PrintWriter out = null;
try {
out = response.getWriter();
} catch (IOException e1) {
e1.printStackTrace();
}
String saveRealFilePath = ServletActionContext.getServletContext().getRealPath("/upload");
File fileDir = new File(saveRealFilePath);
if (!fileDir.exists()) { //如果不存在 则创建
fileDir.mkdirs();
}
File savefile;
savefile = new File(saveRealFilePath + "/" + fileDataFileName);
try {
FileUtils.copyFile(fileData, savefile);
} catch (IOException e) {
err = "毛病"+e.getMessage();
e.printStackTrace();
}
String file_Name = request.getContextPath() + "/upload/" + fileDataFileName;
msg = "{"success":"" + true + "","file_path":"" + file_Name + ""}";
out.print(msg); //返回msg信息
return null;
}
public String getErr() {
return err;
}
public void setErr(String err) {
this.err = err;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public File getFileData() {
return fileData;
}
public void setFileData(File fileData) {
this.fileData = fileData;
}
public String getFileDataFileName() {
return fileDataFileName;
}
public void setFileDataFileName(String fileDataFileName) {
this.fileDataFileName = fileDataFileName;
}
}
作者:itmyhome
------分隔线----------------------------
------分隔线----------------------------