Html开发之viewport的使用
最近几年来随着移动真个快速发展,愈来愈多传统的web利用需要适配移动终端,下面记录1下如何通过viewport实现简单的不同型号的手机真个适配问题。不过在此之前,介绍1下如何通过Chrome阅读器,调试在移动终端上的效果。
调试工具
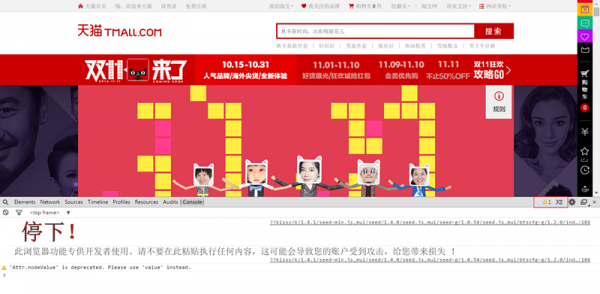
首先我们打开chrome谷歌阅读器,输入天猫地址(实现了手机端适配),按F12进入开发者模式。进入以下的界面:

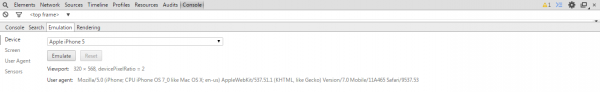
接下来点击右下方圈红的部份,可以调出另外一个控制台,以下界面:

选择某个Device-装备,点击Emulate,以后重新刷新页面便可看到效果,这里我选中iphone5,具体效果以下:

可以知道的是天猫是做了移动真个适配的。
支持移动端
知道了如何进行调试以后,如何支持移动端呢。这里主要是通过Viewport来实现移动真个适配的。其实仔细视察1些使用HTML5开发手机利用或手机网页时,我们可能(有些可能不是通过viewport来实现适配的)会发现以下代码:
|
1
|
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
|
那末Viewport是甚么呢?
手机阅读器是把页面放在1个虚拟的窗口-viewport中的,通常情况下这个虚拟的窗口比屏幕宽,这样就不用吧每一个网页挤到很小的窗口中(这样会破坏没
有针对手机阅读器优化的网页的布局),此时虽然显示不完全,但是用户仍可以通过平移和缩放来看网页的内容。viewport就是让网页开发者通过其大小,
动态的设置其网页内容中控件元素的大小,从而使得在阅读器上实现和web网页中相同的效果(比例缩小)。
固然,更加优秀的做法是类似天猫的做法:针对手机端重新进行页面设计、布局,由于手机屏幕毕竟有限,依照web页面等比缩小的方式较之最原始有改进,但是如何在小屏幕上展现最适合的内容给用户的设计才是最贴切的。
不过对1些没有太多要求的,可以简单的通过viewport实现适配。
Viewport语法
width:控制viewport的大小,1般情况下指定为device-width(单位为缩放为100%的CSS像素),也能够指定1个固定的值例如600.
height:和width相应,指定高度。
initial-scal:初始缩放比例,页面第1次load的时候的缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是不是可以手动缩放。
Demo
了解了Viewport接下来,我们实现1个小Demo,web版2048游戏的手机适配,web上的效果以下图:

接下来的逻辑便是通过实际的装备大小,调剂元素大小,核心代码:
以后通过chrome阅读器便可看到在各个手机端上的效果: