Android开发系列(二十八):使用SubMenu创建选项菜单
栏目:互联网时间:2014-11-08 08:02:58
大部份手机上边都会有1个“MENU”键,在1个利用安装得手机上以后,可以通过“MENU”显示该利用关联的菜单。
但是,从Android 3.0开始,Android不再要求手机装备上必须提供MENU案件,虽然现在还有很多手机都会提供MENU按键,但是有1部份已不再提供。在这类情况下,Android推荐使用ActionBar来代替菜单。在以后的博文中我们会介绍Android对ActionBar的支持
Menu接口是实现这个功能的按键之1,其中SubMenu继承自Menu这个父接口
接下来我们用1个具体的利用程序来讲明下,大部份方法都会用到:
我们还是首先创建1个main.xml文件:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:id="@+id/txt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="用于测试的内容"
android:editable="false"
/>
</LinearLayout>
在这个文件中,我们定义了1行文本,接下来我们会通过菜单和子菜单对行文本进行改变字体、改变字体色彩的修改。
接下来,我们看1下MenuTest.java:
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.widget.EditText;
import android.widget.Toast;
public class MenuTest extends Activity
{
// 定义字体大小菜单项的标识
final int FONT_10 = 0x111;
final int FONT_12 = 0x112;
final int FONT_14 = 0x113;
final int FONT_16 = 0x114;
final int FONT_18 = 0x115;
// 定义普通菜单项的标识
final int PLAIN_ITEM = 0x11b;
// 定义字体色彩菜单项的标识
final int FONT_RED = 0x116;
final int FONT_BLUE = 0x117;
final int FONT_GREEN = 0x118;
private EditText edit;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
edit = (EditText) findViewById(R.id.txt);
}
// 当用户单击MENU键时触发该方法
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// -------------向menu中添加字体大小的子菜单-------------
SubMenu fontMenu = menu.addSubMenu("字体大小");
// 设置菜单的图标
fontMenu.setIcon(R.drawable.font);
// 设置菜单头的图标
fontMenu.setHeaderIcon(R.drawable.font);
// 设置菜单头的标题
fontMenu.setHeaderTitle("选择字体大小");
fontMenu.add(0, FONT_10, 0, "10号字体");
fontMenu.add(0, FONT_12, 0, "12号字体");
fontMenu.add(0, FONT_14, 0, "14号字体");
fontMenu.add(0, FONT_16, 0, "16号字体");
fontMenu.add(0, FONT_18, 0, "18号字体");
// -------------向menu中添加普通菜单项-------------
menu.add(0, PLAIN_ITEM, 0, "普通菜单项");
// -------------向menu中添加文字色彩的子菜单-------------
SubMenu colorMenu = menu.addSubMenu("字体色彩");
colorMenu.setIcon(R.drawable.color);
// 设置菜单头的图标
colorMenu.setHeaderIcon(R.drawable.color);
// 设置菜单头的标题
colorMenu.setHeaderTitle("选择文字色彩");
colorMenu.add(0, FONT_RED, 0, "红色");
colorMenu.add(0, FONT_GREEN, 0, "绿色");
colorMenu.add(0, FONT_BLUE, 0, "蓝色");
return super.onCreateOptionsMenu(menu);
}
@Override
// 选项菜单的菜单项被单击后的回调方法
public boolean onOptionsItemSelected(MenuItem mi)
{
//判断单击的是哪一个菜单项,并针对性的作出响应。
switch (mi.getItemId())
{
case FONT_10:
edit.setTextSize(10 * 2);
break;
case FONT_12:
edit.setTextSize(12 * 2);
break;
case FONT_14:
edit.setTextSize(14 * 2);
break;
case FONT_16:
edit.setTextSize(16 * 2);
break;
case FONT_18:
edit.setTextSize(18 * 2);
break;
case FONT_RED:
edit.setTextColor(Color.RED);
break;
case FONT_GREEN:
edit.setTextColor(Color.GREEN);
break;
case FONT_BLUE:
edit.setTextColor(Color.BLUE);
break;
case PLAIN_ITEM:
Toast toast = Toast.makeText(MenuTest.this
, "您单击了普通菜单项" , Toast.LENGTH_SHORT);
toast.show();
break;
}
return true;
}
}
首先,我们重写了onCreateOptionsMenu(Menu menu)方法,当用户点击MENU键时会触发这个方法:
这里的menu就是按下MENU键时对应的那个菜单,我们通过menu.addSubMenu(CharSequence title)添加了两个菜单“字体大小”、“字体色彩”,又通过add(int titleRes)添加了1个普通菜单项
然后,我们分别为“字体大小”、“字体色彩”添加选项。
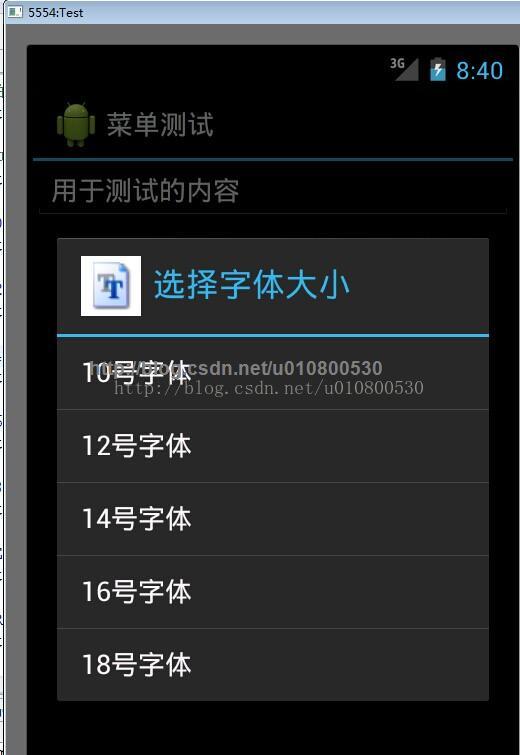
我们看下效果图吧:
我们首先,点击“MENU”键,可以得到下边效果图:

然后,我们点击“字体大小”,就会出现下边的效果图:

点击其中的某个选项,就能够改变文字的字体。
------分隔线----------------------------
上一篇 C++11 FAQ
下一篇 代理模式-你不并知道我的存在
------分隔线----------------------------