Android开发系列(二十六):使用PopupWindow创建对话框风格的窗口
栏目:互联网时间:2014-11-05 08:03:43
创建对话框风格的窗口很简单,需要步骤:
1、调用PopupWindow的构造器创建PopupWindow对象
2、调用PopupWindow的showAsDropDown(View v)作为v组件的下拉组件显示出来:或调用PopupWindow的showAtLocation()方法将PopupWindow在指定位置显示出来。
首先,我们创建1个Android项目,然后编辑main.xml文件:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal">
<Button android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出Popup窗口"
/>
</LinearLayout>
我们定义了1个按钮,用来打开Popup对话框风格的窗口
然后,我们在主界面编辑java代码:PopupWindowTest.java
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.PopupWindow;
public class PopupWindowTest extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 装载R.layout.popup对应的界面布局
View root = this.getLayoutInflater().inflate(R.layout.popup, null);
// 创建PopupWindow对象
final PopupWindow popup = new PopupWindow(root, 280, 360);
Button button = (Button) findViewById(R.id.bn);
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 以下拉方式显示。
//popup.showAsDropDown(v);
//将PopupWindow显示在指定位置
popup.showAtLocation(findViewById(R.id.bn), Gravity.CENTER, 20,
20);
}
});
// 获得PopupWindow中的关闭按钮。
root.findViewById(R.id.close).setOnClickListener(
new View.OnClickListener()
{
public void onClick(View v)
{
// 关闭PopupWindow
popup.dismiss(); //负责烧毁、隐藏PopupWindow的关键代码
}
});
}
}
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:background="#B1C9E4"
>
<ImageView
android:layout_width="240dp"
android:layout_height="wrap_content"
android:src="@drawable/java"
/>
<Button
android:id="@+id/close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="关闭"
/>
</LinearLayout>
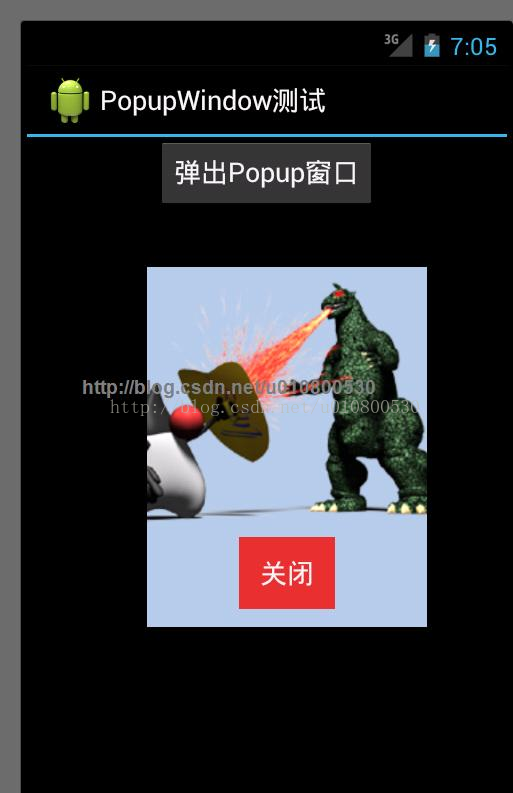
我们来看1下效果:

------分隔线----------------------------
上一篇 Web系统自动化部署脚本
------分隔线----------------------------