ExtJS学习--------Ext.Element中的常用事件和其他重要的方法学习(实例)
栏目:互联网时间:2014-10-15 04:27:22
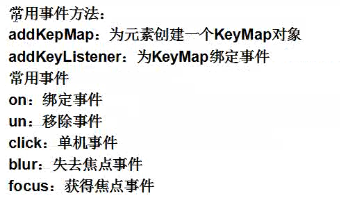
常用事件:

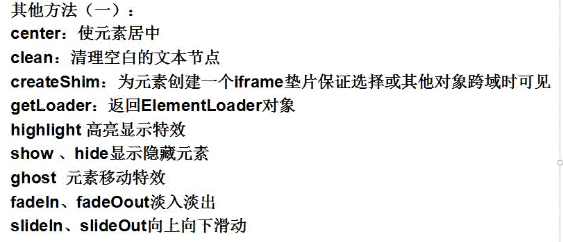
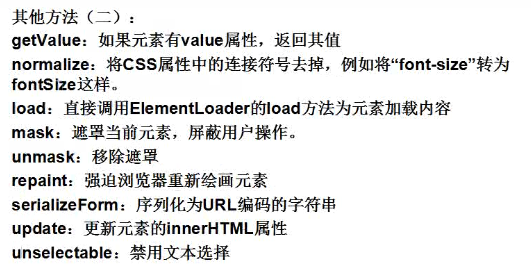
其他重要方法:


具体实例:(实例结果可以将对应的代码取消注释进行测试)
Ext.onReady(function(){
Ext.create('Ext.panel.Panel',{
title:'我的面板' ,
width:'100%' ,
height:400 ,
renderTo:Ext.getBody(),
html:'<div id=d1><span id=sp>我是sp的内容</span><div id=d2>我是d2的内容</div></div><input id=inp value=123 /><form id=f1><input name=uname value=bhx /><input name=pwd value=123 /></form>'
});
//查询系最常用的方法:
//Ext.dom.Element get fly getDom
var d1 = Ext.get('d1');
var sp = Ext.get('sp');
//一:为元素添加事件
//1 : addKepMap:为元素创建一个KeyMap对象
// var inp = Ext.get('inp');
// inp.addKeyMap({ //Ext.util.KeyMap ====>Class 如何添加一个键盘事件
// key:Ext.EventObject.A , //Ext.EventObject 相关的键盘按键可以在该类中查找
// ctrl:true , //按下Ctrl键
// fn:function(){
// alert('按ctrl+A ,执行!!');
// } ,
// scope:this //范围 该实例结果只有当焦点在输入框中才起作用,在其他地方不起作用,因为是给inp添加的
// });
//2 : addKeyListener:为KeyMap绑定事件
//参数说明: String/Number/Number[]/Object key, Function fn, [Object scope]
// var inp = Ext.get('inp');
// inp.addKeyListener({
// key:Ext.EventObject.X ,
// ctrl:false
// },
// function(){
// alert('x执行了..');
// },
// this); //作用方位
//二:元素绑定常用事件
// var inp = Ext.get('inp');
// inp.on('click',function(){ //绑定事件 //具体事件在Ext.dom.Element中查看
// alert('执行了...');
// });
// inp.un('click'); //取消绑定
// inp.focus(); //控件获取焦点 blur失去焦点
//三:其他重要且常用的方法:
var inp = Ext.get('inp');
var sp = Ext.get('sp');
//1: center:使元素居中
//inp.center(); //默认为浏览器中间
//inp.center('d1'); //d1中间
//2: clean:清理空白的文本节点
//3: createShim:为元素创建一个iframe垫片保证选择或其他对象跨域时可见
//4: getLoader:返回ElementLoader对象//11: load:直接调用ElementLoader的load方法为元素加载内容
// var loader = inp.getLoader(); //ElementLoader
// loader.load({ //加载远程服务器中的内容
// url:'base/dom_loader.jsp' ,
// renderer:function(loader ,response){
// //把对象转换成字符串表示形式:Ext.encode
// //把一个字符串转换成javascript对象: Ext.decode
// var obj = Ext.decode(response.responseText);//传唤成对象
// Ext.getDom('inp').value = obj.name ;//将输入框中的内容改为获取的Json对象中的name
// }
// });
/** 其中dom_loader.jsp中的内容为:
* <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
* {
* name:'张三',
* age:10
* }
*/
//5: highlight 高亮显示特效
//sp.highlight(); //渐变高亮特效
//6: show 、hide显示隐藏元素
//6:fadeIn、fadeOout淡入淡出 与show和hide类似
// var d2 = Ext.get('d2'); //获取对象设置样式
// d2.setStyle('width','100px');
// d2.setStyle('height','100px');
// d2.setStyle('backgroundColor','red');
//d2.show(); //立即显示
// d2.hide(); //立即隐藏
//d2.show({duration: 2000});//2秒钟内逐渐显示
// d2.hide({duration: 2000});//2秒钟内逐渐消失
//7: ghost 元素移动特效 在一定时间内向某个方向移动逐渐消失
// d2.ghost('b', { duration: 2000 }); // r/b/l/t 右 下左 上
//8: slideIn、slideOut向上向下滑动
//d2.slideIn('b',{duration: 2000});
//d2.slideOut('r',{duration: 2000});
//9: getValue:如果元素有value属性,返回其值
//alert(inp.getValue()); //获取输入框的value值
//10: normalize:将CSS属性中的连接符号去掉,例如将“font-size”转为fontSize这样。
//11 :mask:遮罩当前元素,屏蔽用户操作。 unmask:移除遮罩
// Ext.getBody().mask('请稍等..');
// // window.setTimeout(function(){
// // Ext.getBody().unmask();
// // },2000);
// Ext.defer(function(){ //这个常用
// Ext.getBody().unmask();
// },2000);//设定时间
/** defer函数介绍
* defer( Function fn, Number millis, [Object scope], [Array args], [Boolean/Number appendArgs] ) : Number
* Calls this function after the number of millseconds specified,
* optionally in a specific scope
*/
//12: repaint:强迫浏览器重新绘画元素
//13: serializeForm:序列化为URL编码的字符串
//alert(Ext.dom.Element.serializeForm('f1'));
//返回结果: 返回字符串:uname=bhx&pwd=123
//<form id=f1><input name=uname value=bhx /><input name=pwd value=123 /></form>
//14: update:更新元素的innerHTML属性
//15: unselectable:禁用文本选择
//inp.unselectable(); //结果:文本输入框中的内容不能被选中
});
------分隔线----------------------------
上一篇 cronexpression
------分隔线----------------------------